Browser css compatibility
Disable safari select fields css to avoid unparalleled height of your form fields.
select {
-webkit-appearance: none;
}
Having trouble on the auto filling the color of telephone number? Most common color is blue for the links. Here’s the solution below. Just copy and paste this inside to to your . <meta name="format-detection" content="telephone=no">
How to Zoom in effects in hover? Copy the HTML / CSS structure and paste it into your editor. Example: HTML <a class="zoom-in-hover" href="#"> <span class="group"> <img src="https://www.anthonypagaycarbon.com/wp-content/plugins/wordpress-popular-posts/no_thumb.jpg" alt="Zoom in effects in hover" /> </span> </a> CSS .zoom-in-hover { overflow: hidden; display: inline-block; text-align: center; } .zoom-in-hover .group { -webkit-transition: all 0.3s ease-in-out; -moz-transition: all…
Paste the following css to your style.css .ngg-gallery-thumbnail-box { margin: 5px .5%!important; width: 32.3%!important; } .ngg-gallery-thumbnail a { display: block; overflow: hidden; } .ngg-gallery-thumbnail a img { border: 1px solid #8eb83b!important; width: 95%!important; padding: 2%!important; margin: 0 auto!important; }
Add column classes and add first class in every first column. Just change the _index = ( _index + 3 ); to your custom column. Example, if you want to create 5 columns change the _index + 3 to _index + 4 if you want to create 6 columns change the _index + 3 to…

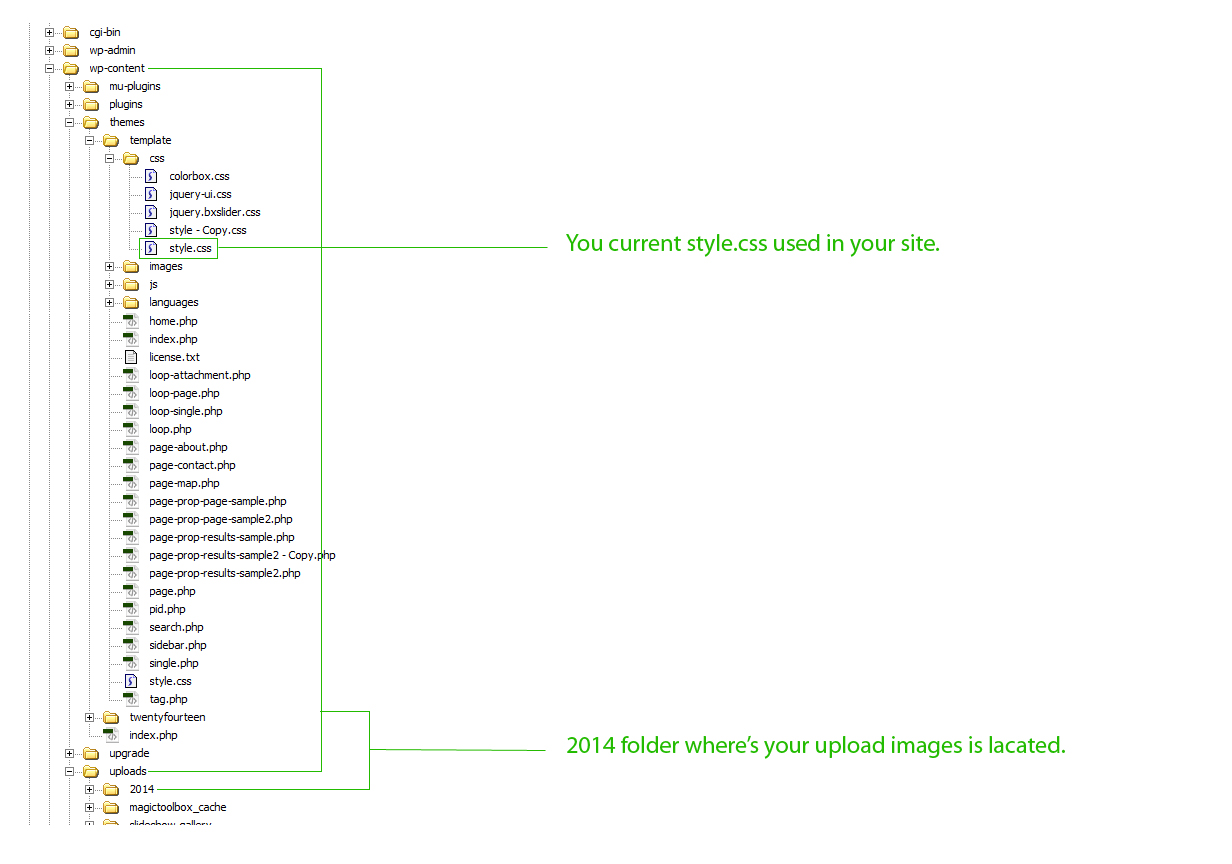
Make sure you have the same file path as the image below. background-image css example : div { background-image: url('../../uploads/2014/07/bg-css.jpg' ); }
You’re a among a form blogger in this field. Keep up the work. It’ll pay off.
Wow, it’s no surprise why you’ve so many people following you online.