Product categories WordPress codex
How to get current product category slug?
global $wp_query; echo $wp_query->query_vars['product_cat'];
How to get current product category slug?
global $wp_query; echo $wp_query->query_vars['product_cat'];

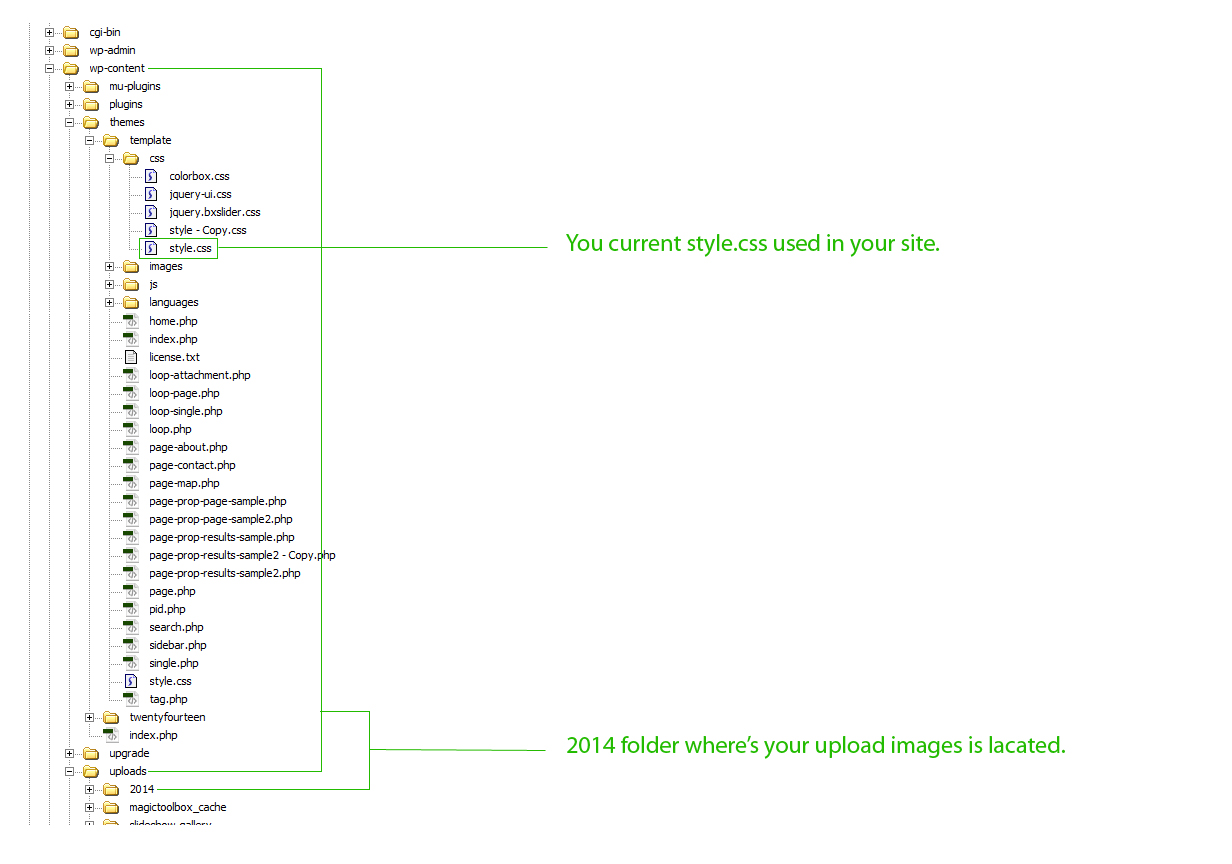
Make sure you have the same file path as the image below. background-image css example : div { background-image: url('../../uploads/2014/07/bg-css.jpg' ); }
How to get paid membership pro membership level ID? Copy the codes below. function get_user_member_level_id( $userid ){ global $wpdb; return $wpdb->get_var( "SELECT membership_id FROM wp_pmpro_memberships_users WHERE user_id = $userid" ); } echo get_user_member_level_id( $userid );
Remove subcategory count. add_filter( ‘woocommerce_subcategory_count_html’, function(){ return ”; }); Change the number of loop shop columns. add_filter( ‘loop_shop_columns’, function(){ $cat_obj = get_queried_object(); $cat_id = $cat_obj->term_id; if( get_woocommerce_term_meta( $cat_id, ‘display_type’, true )== ‘subcategories’ ){ return 3; }else{ return 4; } }); Change the number of loop shop columns css. Just add a class on the body…
≡ read more → » ✌ ☯ ☮ ಠ_ಠ :B ☮ ✿ ✈ ♋ ☠ ☯ ♥ ✌ ✖ ☢ ☣ ☤ ❤ ❥ ❦ ❧ ♡ ✗ ✘ ♒ Ω ♦ ♠ ♥ ♣ ♢ ♤ ♡ ♧ ✦ ♔ ♕ ♚ ♛ ★ ☆ ✮ ✯ ☾ ☽ ☼ ☀ ☁ ☂ ☃…
Using your Add to Wishlist button with the specific product, after clicking this will automatically add to your wishlist page. See the button mark up below. <header> <a href="#>WISH LIST COUNT : <span>0</span></a> </header> // Button only without ajax loading GIF <a href="http://yoursite.com/product/product-2/?add_to_wishlist=218" rel="nofollow" data-product-id="218" data-product-type="simple" class="add_to_wishlist">Add to Wishlist</a> // Default wishlist button mark up…