Slide toggle with a simple html mark up and short jquery codes
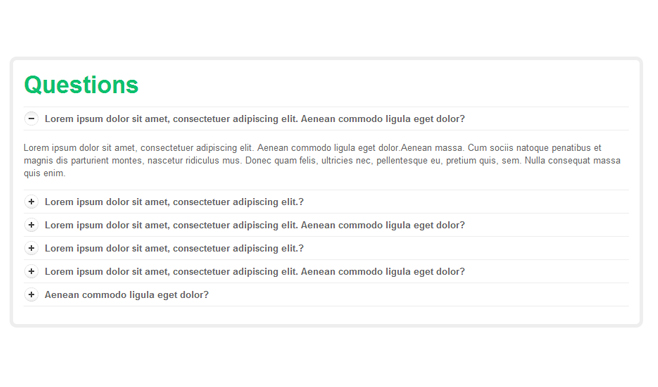
Demo slidetoggle
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.Aenean massa.
Lconsectetuer ipsum dolor sit amet, adipiscing elitorem.
Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesquem.
HTML mark up
<div id="faq"> <h6>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</h6> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.Aenean massa.</p> <h6>Lconsectetuer ipsum dolor sit amet, adipiscing elitorem.</h6> <p>Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesquem.</p> </div >
Jquery codes
jQuery('#faq p').slideToggle('500', 'linear');
jQuery('#faq h6').click(function(e){
jQuery(this).toggleClass('active');
jQuery(e.target).next('p').slideToggle('500', 'linear');
});