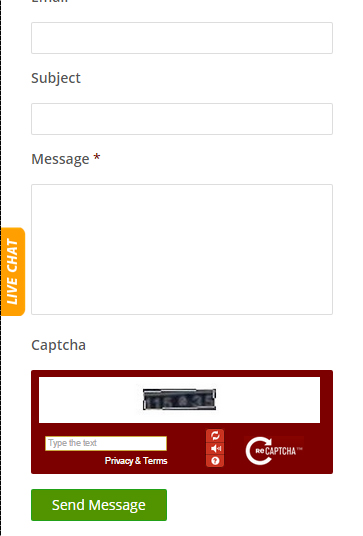
Captcha responsive CSS layout
 Have a problem on Captcha responsive CSS layout? Just copy the CSS codes below and this will solve your problem. You can also make your own design if want. Dont forget to download the Captcha logo.
Have a problem on Captcha responsive CSS layout? Just copy the CSS codes below and this will solve your problem. You can also make your own design if want. Dont forget to download the Captcha logo.
Option 1
@media only screen and ( max-width: 360px ) {
#recaptcha_widget_div { overflow: hidden; }
#recaptcha_widget_div #recaptcha_area { margin-left: -10px; }
}
Option 2 ( in my case, I used this option )
@media only screen and ( max-width: 360px ) {
#recaptcha_widget_div {
background-color: #7C0000;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
}
#recaptcha_widget_div #recaptcha_area {
zoom: .8;
}
#recaptcha_widget_div * {
background-image: none!important;
}
#recaptcha_widget_div .recaptcha_image_cell #recaptcha_image,
#recaptcha_widget_div .recaptcha_image_cell #recaptcha_image img {
width: 100%!important;
text-align: center!important;
}
#recaptcha_widget_div #recaptcha_privacy a {
color: #fff;
}
#recaptcha_widget_div #recaptcha_area,
#recaptcha_widget_div #recaptcha_table {
width: 100%!important;
}
#recaptcha_widget_div .recaptcha_r4_c4 {
background-image: url( '../images/capcha.png' )!important;
background-repeat: no-repeat;
background-position: center center!important;
}
}




Hi, just wanted to tell you, I enjoyed this post. It was inspiring.Keep on posting!
I pay a quick visit every day some web pages and
information sites to read articles or reviews, but this web site presents feature based posts.