2 column slider

<div class="site-inner">
<div class="wrap">
<ul class="two-column-slider">
<li>
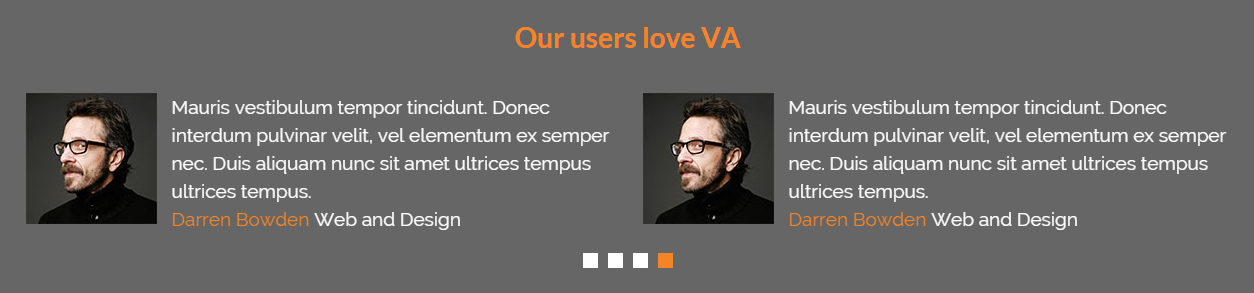
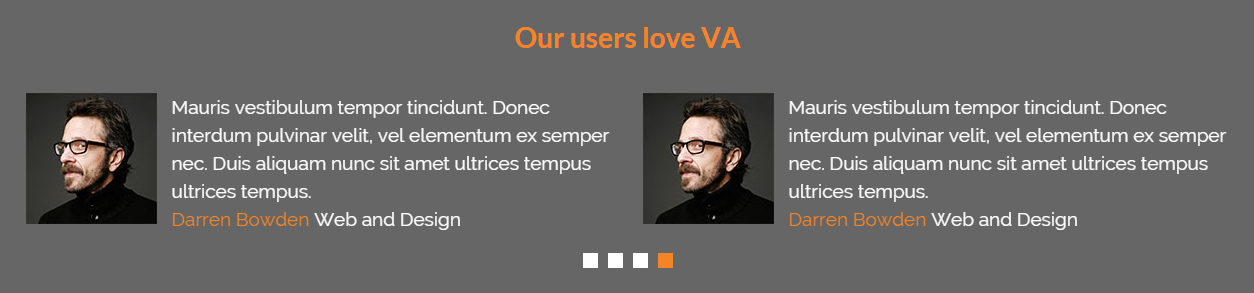
<img class="alignleft" src="images/author.jpg" alt="Darren Bowden" />Mauris vestibulum tempor tincidunt. Donec interdum pulvinar velit, vel elementum ex semper nec. Duis aliquam nunc sit amet ultrices tempus ultrices tempus.<br />
<br />
<span class="orange-text">Darren Bowden</span> Web and Design
</li>
<li>
<img class="alignleft" src="images/author.jpg" alt="Darren Bowden" />Mauris vestibulum tempor tincidunt. Donec interdum pulvinar velit, vel elementum ex semper nec. Duis aliquam nunc sit amet ultrices tempus ultrices tempus.<br />
<br />
<span class="orange-text">Darren Bowden</span> Web and Design
</li>
<li>
<img class="alignleft" src="images/author.jpg" alt="Darren Bowden" />Mauris vestibulum tempor tincidunt. Donec interdum pulvinar velit, vel elementum ex semper nec. Duis aliquam nunc sit amet ultrices tempus ultrices tempus.<br />
<br />
<span class="orange-text">Darren Bowden</span> Web and Design
</li>
<li>
<img class="alignleft" src="images/author.jpg" alt="Darren Bowden" />Mauris vestibulum tempor tincidunt. Donec interdum pulvinar velit, vel elementum ex semper nec. Duis aliquam nunc sit amet ultrices tempus ultrices tempus.<br />
<br />
<span class="orange-text">Darren Bowden</span> Web and Design
</li>
</ul>
</div>
</div>
// 2 COLUMN SLIDER
var wrap = $( '.site-inner .wrap' ).width();
var column_width = ( ( wrap - 30 ) / 2 );
$( '.two-column-slider').bxSlider({
minSlides: 2,
maxSlides: 2,
slideWidth: column_width,
slideMargin: 30,
controls: false,
adaptiveHeight: true
});