4nton Accordion
$0.00[wdes-popup-title id=”3133″] [wdes-popup-content id=”3133″]
Showing 1–16 of 24 results


4nton Featured Events Manager Layout 1 is an addons of 4nton Featured Events Manager.

4nton Featured Events Manager Layout 2 is an addons of 4nton Featured Events Manager.

Featured Image Upload Field is a Gravity Forms add-on that is specialized for featured post image upload of your front-end create post form. Crop the image before upload, available back-end field settings for enhanced or change the layout like image dimension (width and height), change the default text button, and many more.
Make sure you have the latest Gravity Forms plugin installed in your website and enjoy the rest of the features.
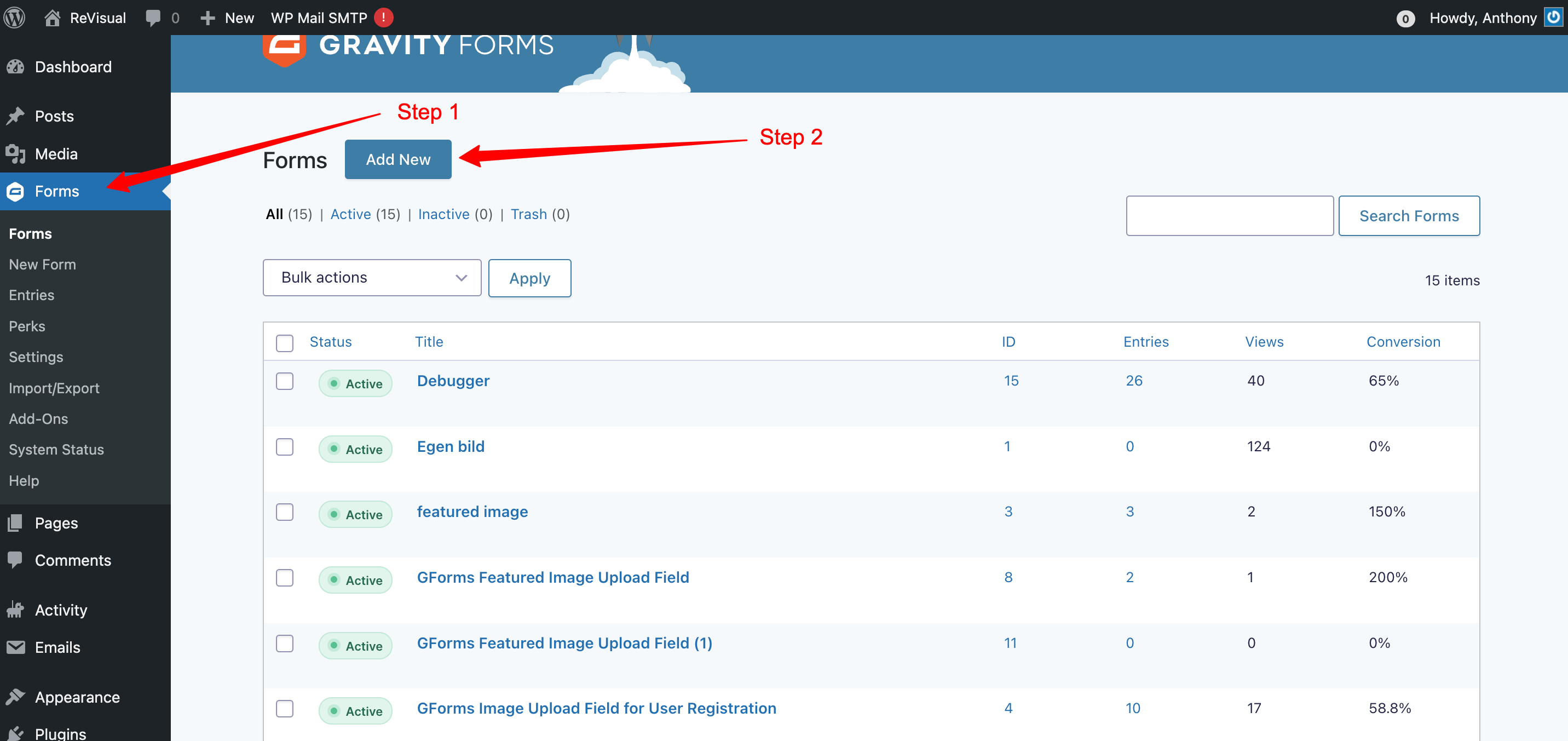
Step 1
make sure you install Gravity Forms before the Gravity Forms Featured Image Upload Field.
Step 2
Create a form and add the Gravity Forms Featured Image Upload Field.
Step 3
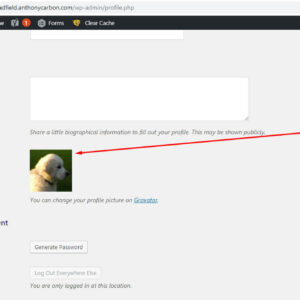
Create your post, select image, adjust the image view, click save, and submit. If your setup is correct you can see the latest post in your dashboard and the image is uploaded to the media library. See pictures below.
Image Upload Field for User Registration is a Gravity Forms add-on that is specialize for front-end user registration form. It has the ability to upload a user avatar or profile picture during the user registration process. This field has advance settings that can help you adjust the preferred design on the front-end form such as image dimension (width and height), text button, etc. and other settings to enhance front-end layout.
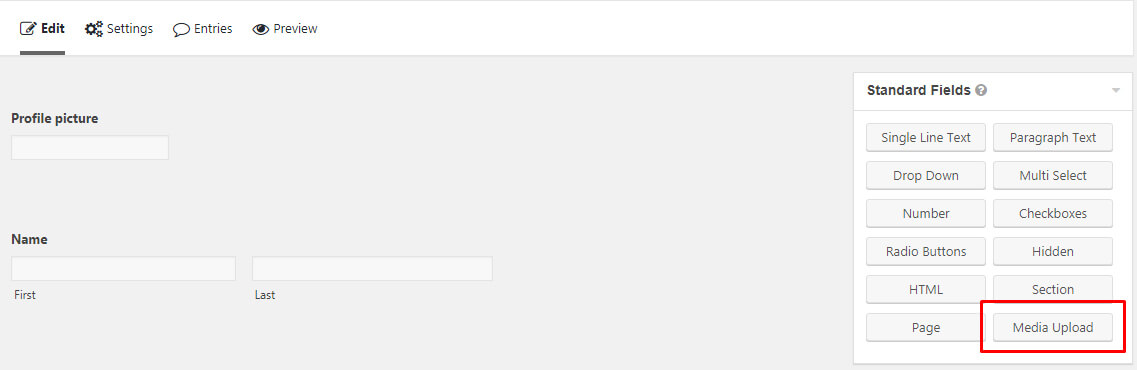
Media Upload Fieldis a Gravity Forms add-on that allow users to upload an image with advance front-end setup, and easy to use image cropping. This field provide advance settings to manage the image dimension (width and height) and other settings that can be found in the front-end layout.

Image Upload Field for User Registration is a Gravity Forms add-on that is specialize for front-end user registration form. It has the ability to upload a user avatar or profile picture during the user registration process. This field has advance settings that can help you adjust the preferred design on the front-end form such as image dimension (width and height), text button, etc. and other settings to enhance front-end layout.
Image Upload Field for User Registration requires Gravity Forms and Gravity Forms User Registration Add-On before install.
Featured Image Upload Field is a Gravity Forms add-on that is specialized for featured post image upload of your front-end create post form. Crop the image before upload, available back-end field settings for enhanced or change the layout like image dimension (width and height), change the default text button, and many more.
Media Upload Fieldis a Gravity Forms add-on that allow users to upload an image with advance front-end setup, and easy to use image cropping. This field provide advance settings to manage the image dimension (width and height) and other settings that can be found in the front-end layout.

Media Upload Field is a Gravity Forms add-on that allow users to upload an image with advance front-end setup, and easy to use image cropping. This field provide advance settings to manage the image dimension (width and height) and other settings that can be found in the front-end layout.

Check my Media Upload Field demo
Image Upload Field for User Registration is a Gravity Forms add-on that is specialize for front-end user registration form. It has the ability to upload a user avatar or profile picture during the user registration process. This field has advance settings that can help you adjust the preferred design on the front-end form such as image dimension (width and height), text button, etc. and other settings to enhance front-end layout.
Featured Image Upload Field is a Gravity Forms add-on that is specialized for featured post image upload of your front-end create post form. Crop the image before upload, available back-end field settings for enhanced or change the layout like image dimension (width and height), change the default text button, and many more.

Gravity Forms Media Upload Field for BuddyPress requires Gravity Forms and Gravity Forms User Registration Add-On in order to use this plugin.
You can also purchased the main plugin (Gravity Forms Media Upload Field) with more features including this Gravity Forms Media Upload Field for BuddyPress add-on.

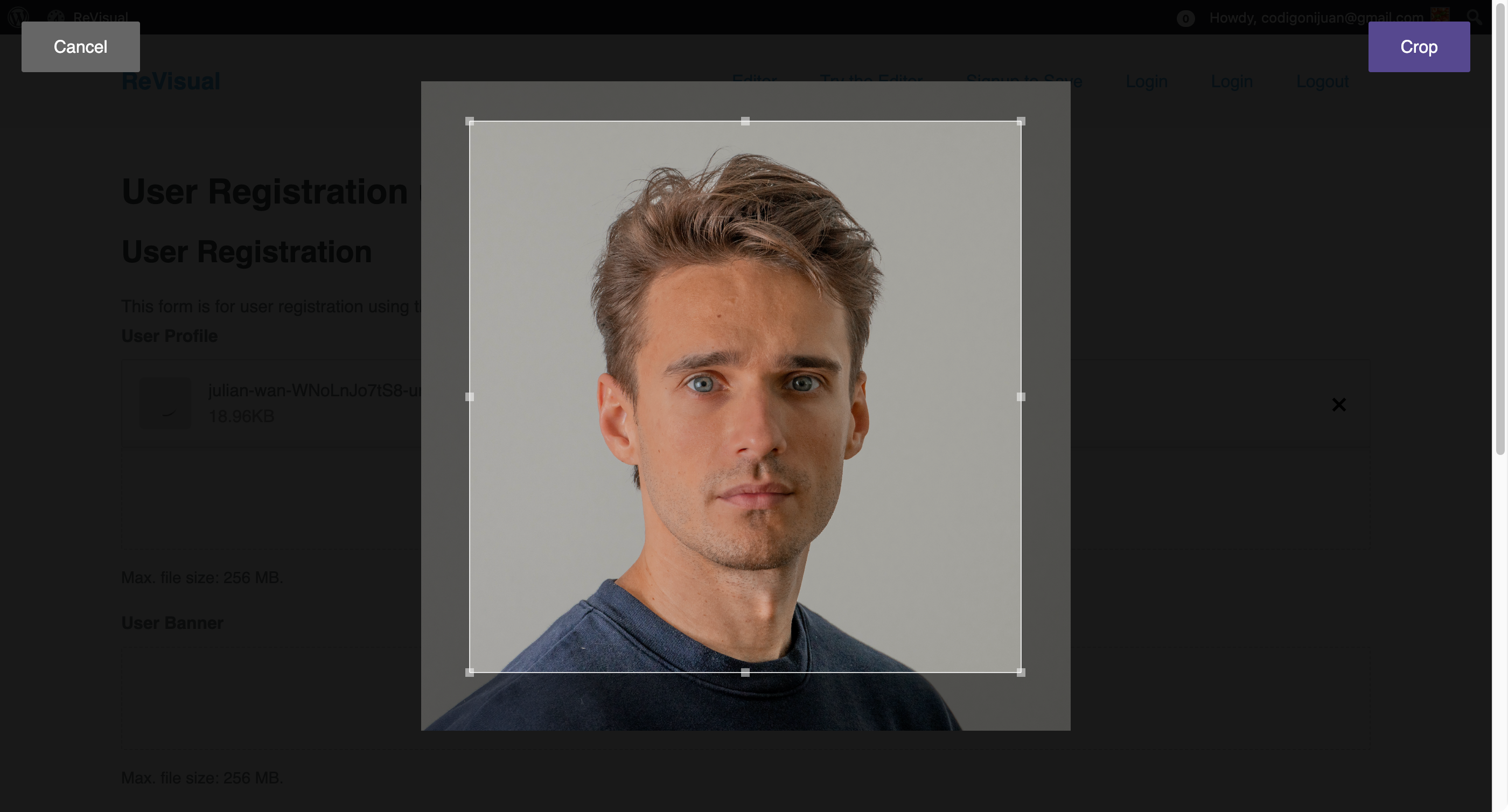
Gravity Forms Perks File Upload Profile Photo is a Gravity Forms add-on that allows users to upload an image with a professional front-end setup that feels like magic. This feature is focused on the user avatar, or user profile photo. This support for zooming and cropping to enhance the image file upload field.
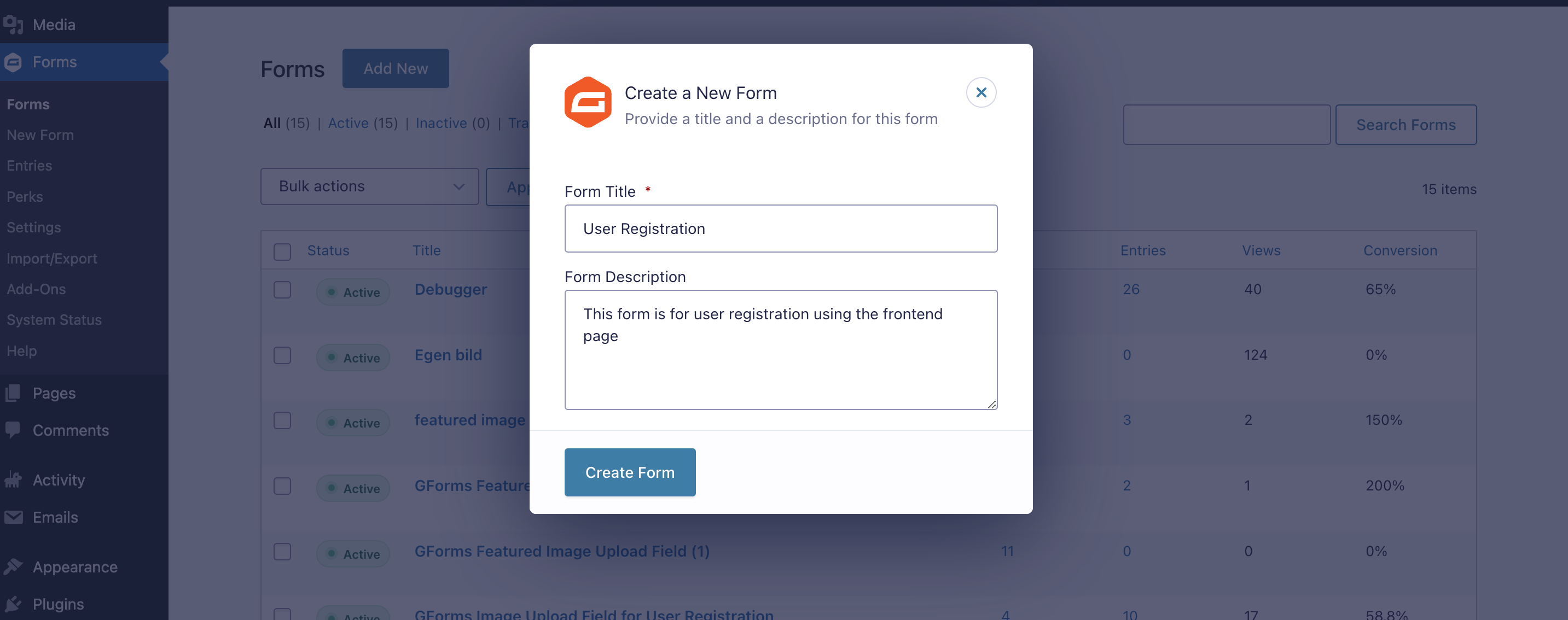
Create a form using the Gravity Form add on

Fill up the form fields in the popup modal. (Note: In this form we will create a user registration for front-end page )

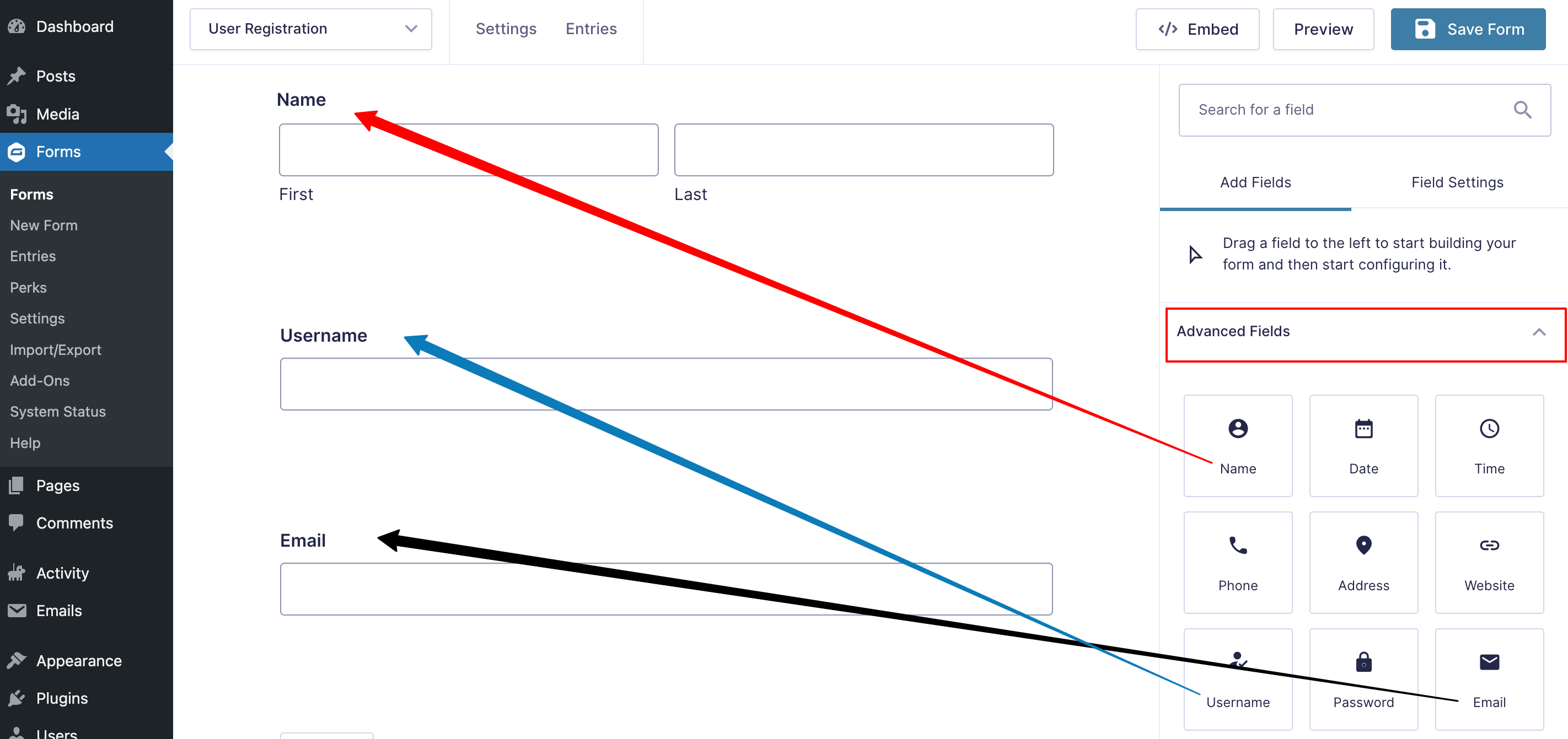
After the form was created it will redirect to the form page. Add your required fields in the form by simply drag and drop process.
Open the “Advanced Fields” section in the right sidebar section of the page to open the fields for the user registration. Note: Make sure to add file upload form fields for the user profile photo and user profile banner.

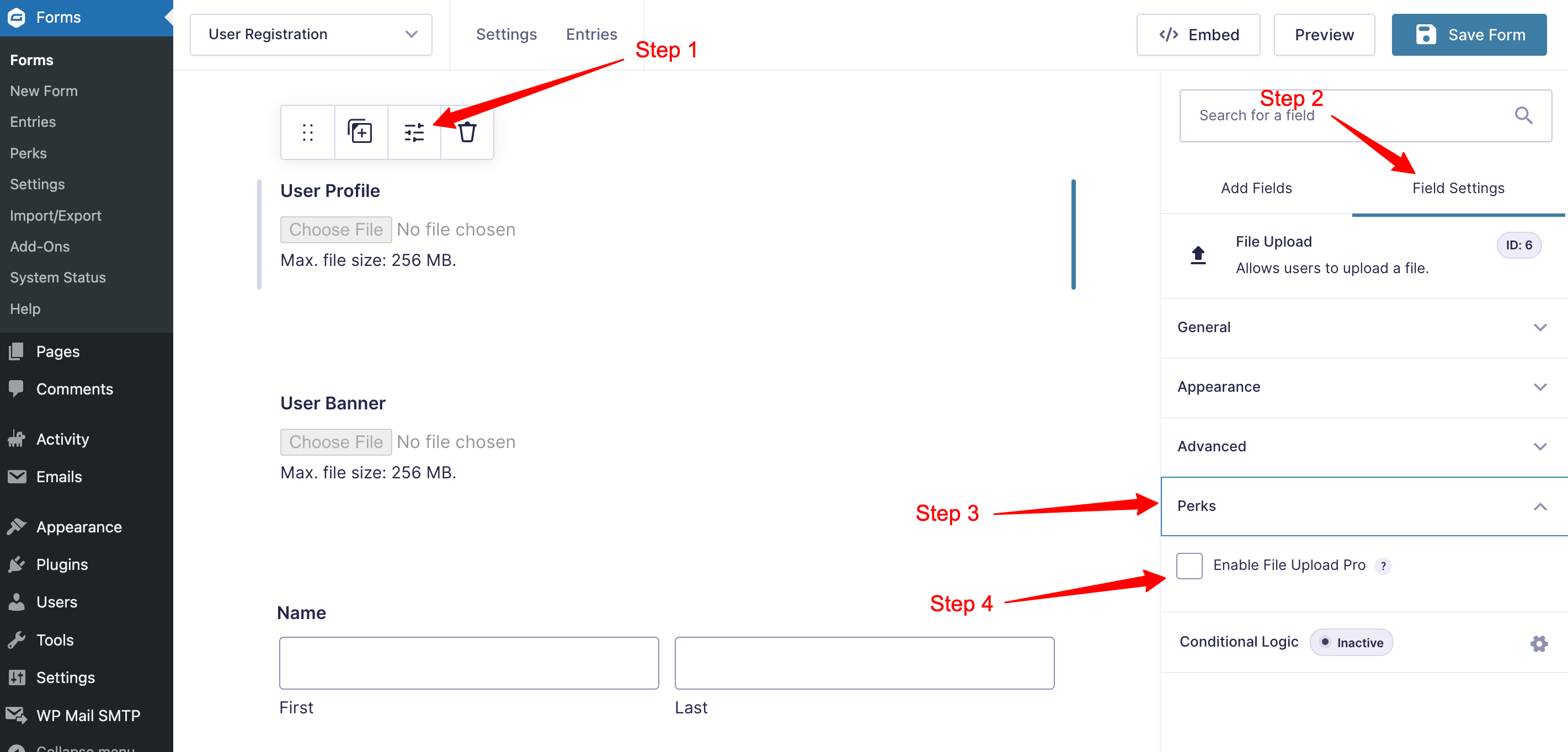
For the user profile photo and user banner fields we need to set up and use the Gravity Form perk settings.
To set up the form, select the field by clicking the field section, Click the “Field Settings” and enable the “File Upload PRO”


Note: Do the same process with the profile cover.
After all the form fields is set up, click “Save Form” button in the top right corner of the page.
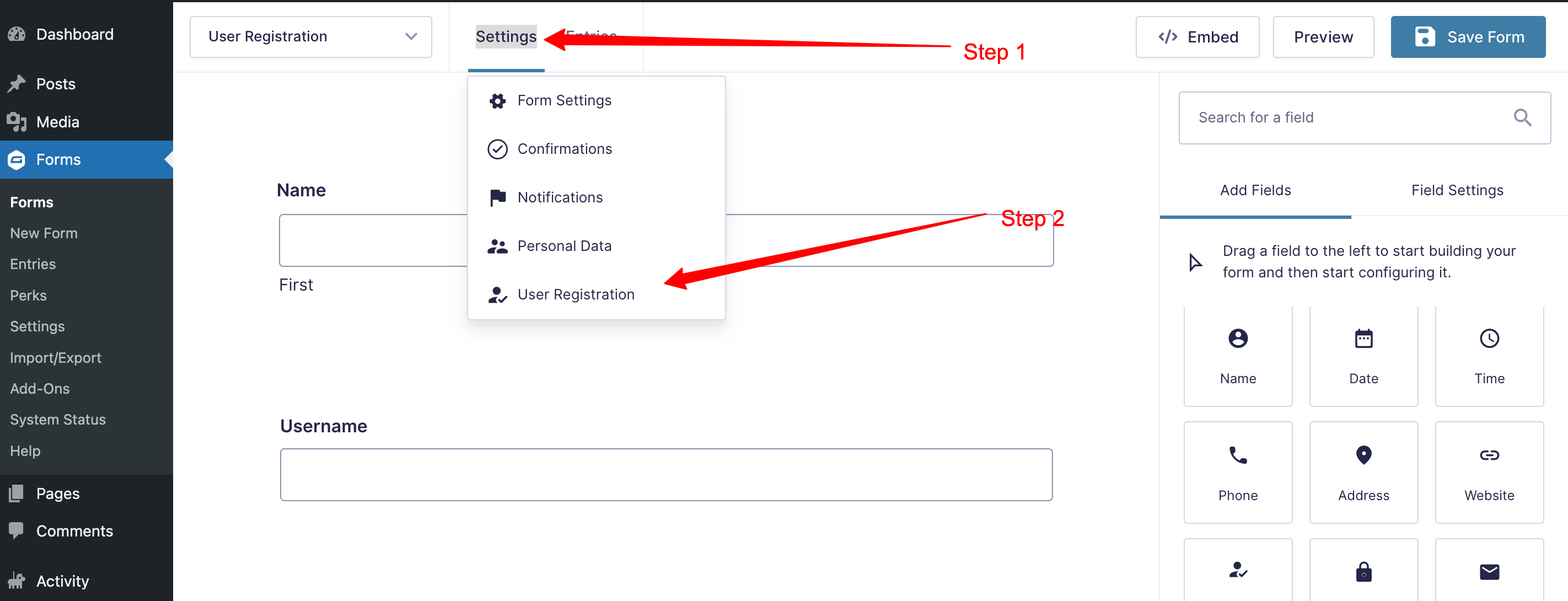
Now the form is saved, Let set up the form user registration settings. Hover the mouse pointer on the “Settings” tab menu. A new sub menu will popup and select the “Users Registration” submenu.

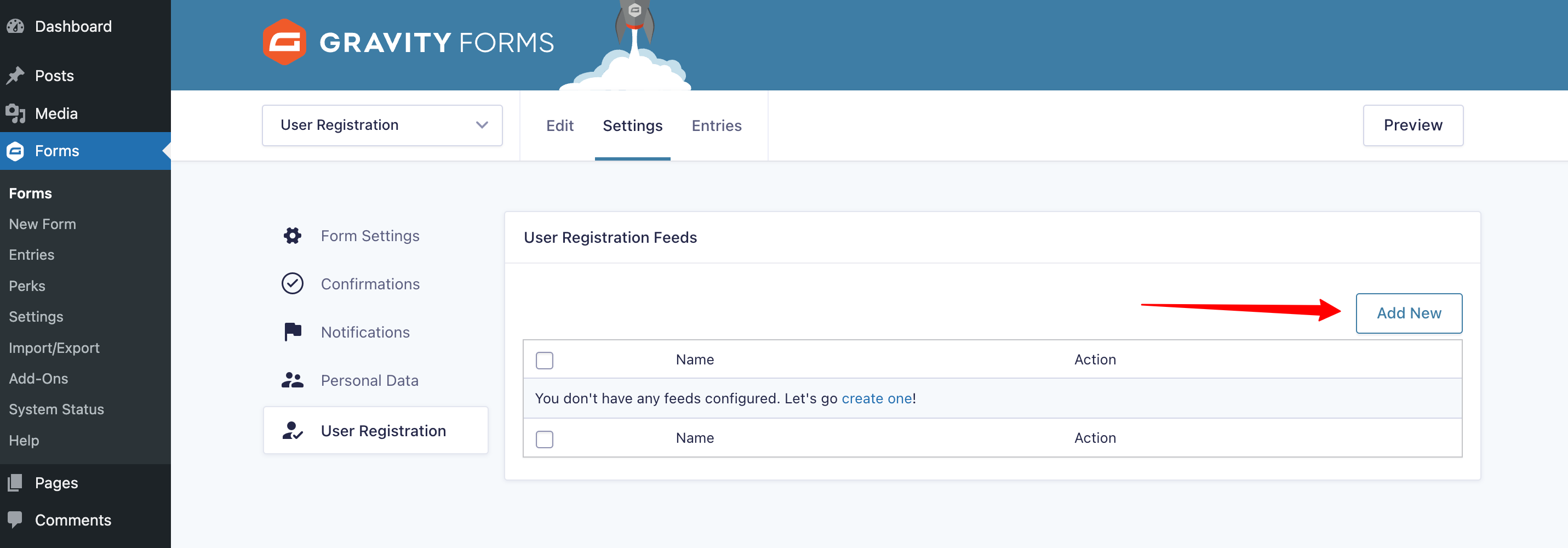
Click the “Add New” button at the top right corner of the user registration section to create user registration feed.

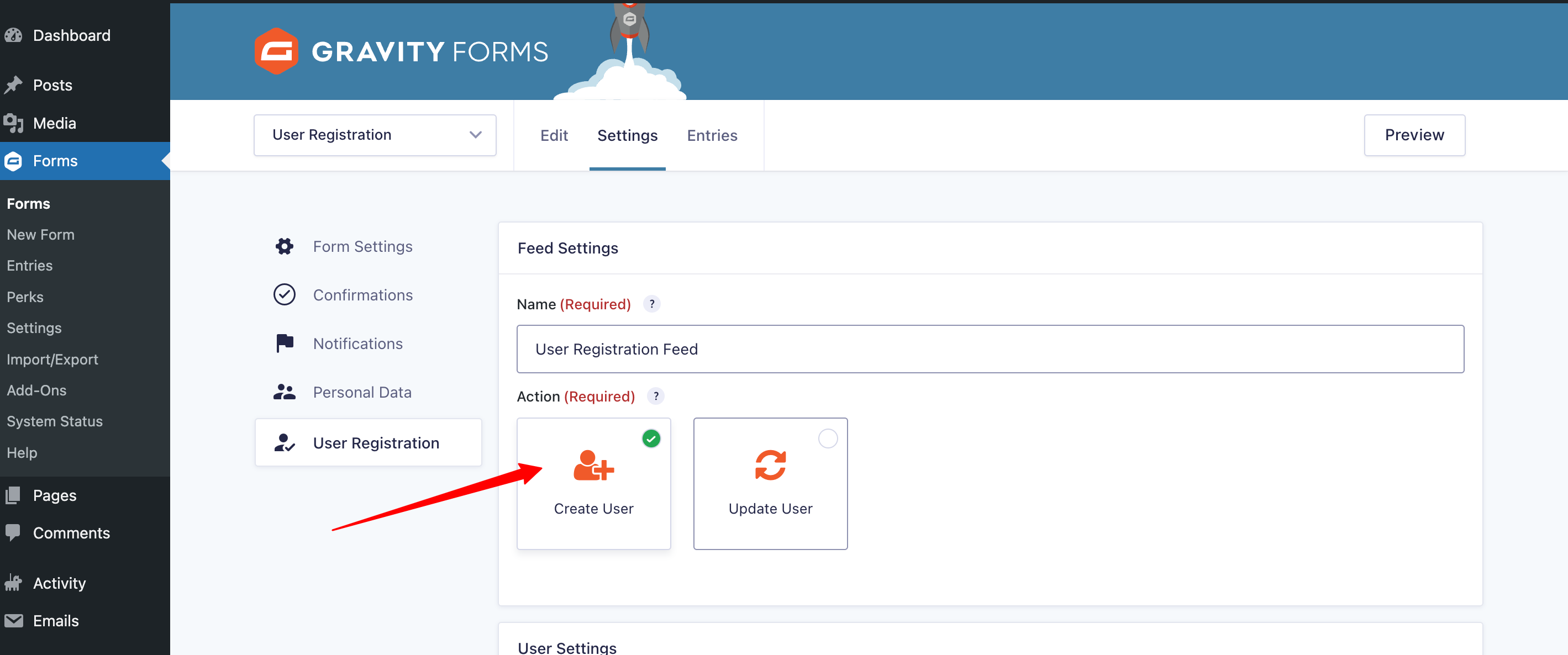
Click the “Create User” option and assign the fields for the user settings.

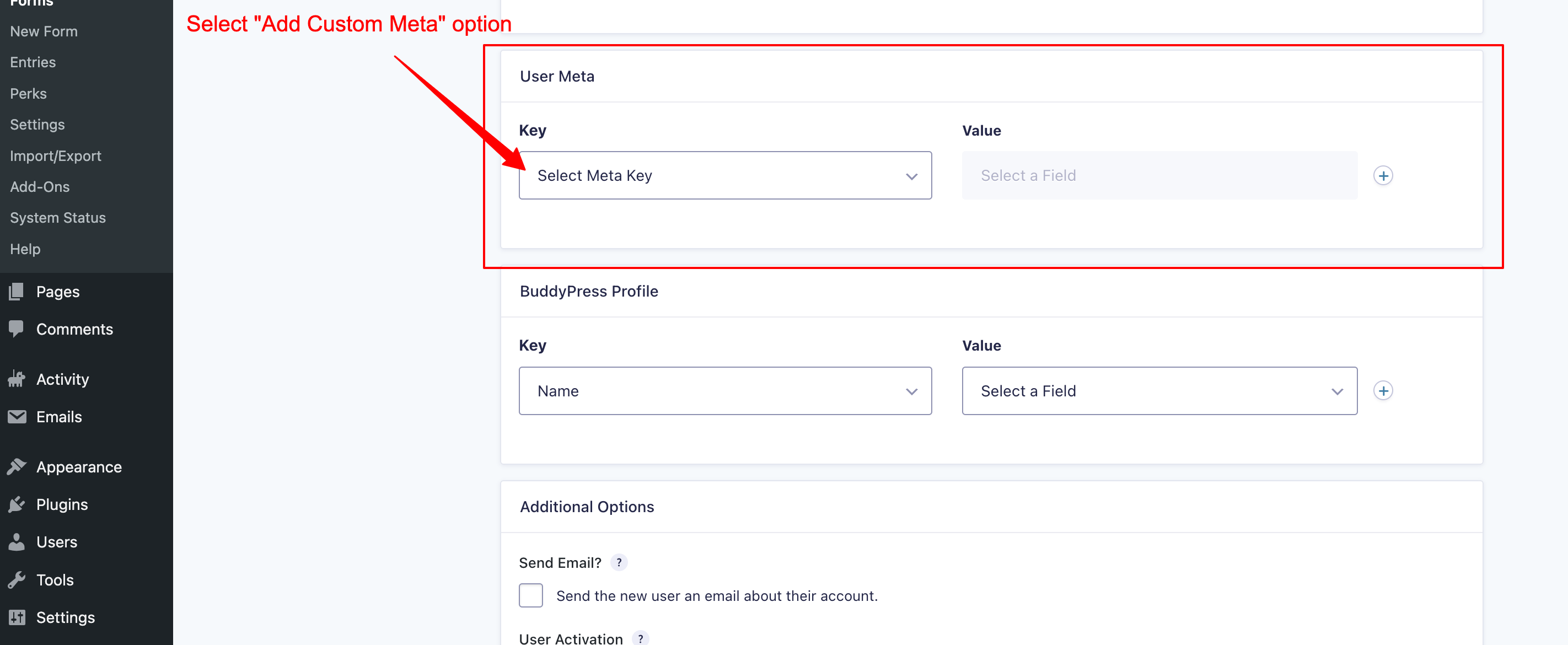
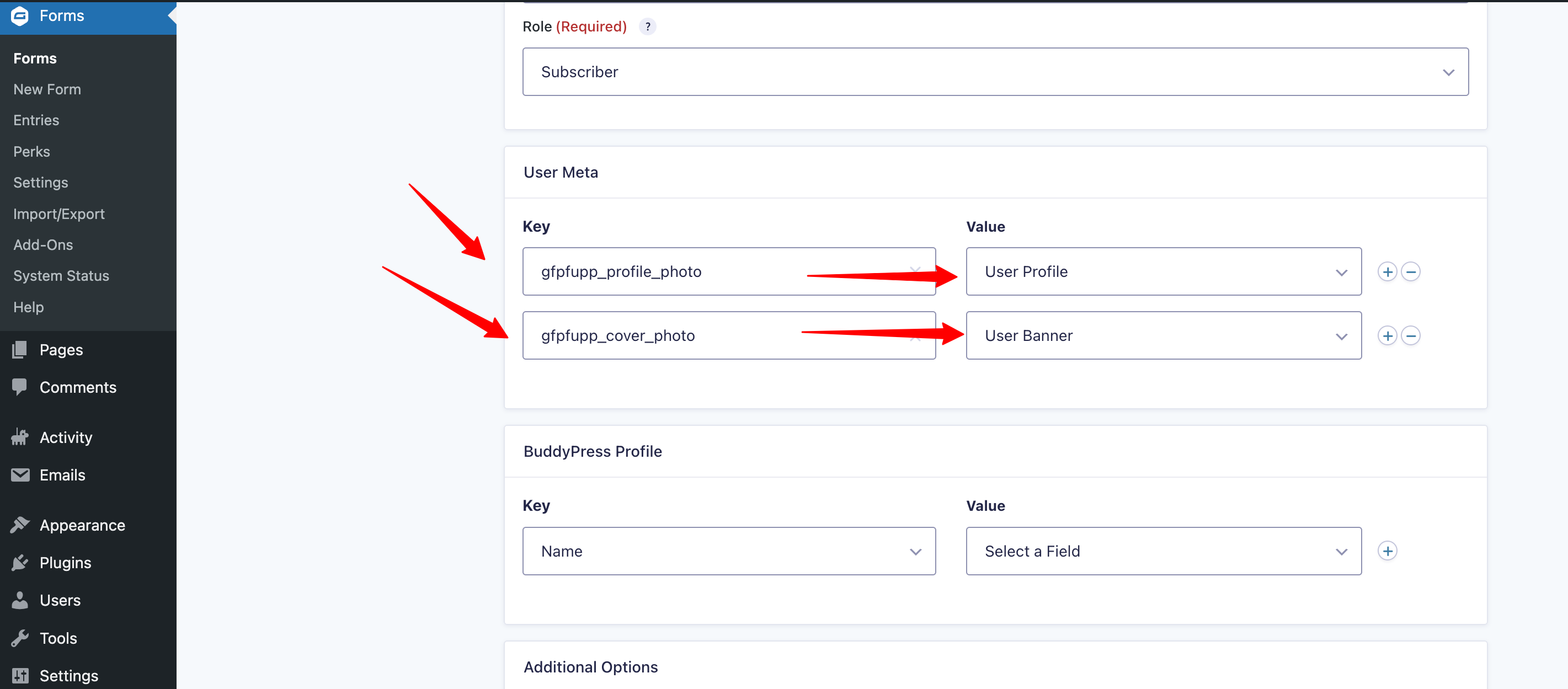
At the bottom of the settings field look for the section “User meta” and create custom fields for the user profile and banner meta fields. Use the following meta keys for the user custom meta key

Create 2 meta key for each user profile photo and user profile banner, and assign key to the form field file upload form fields for the profile photo and banner.

Click the “Save Settings” button at the bottom of the form to save the settings.
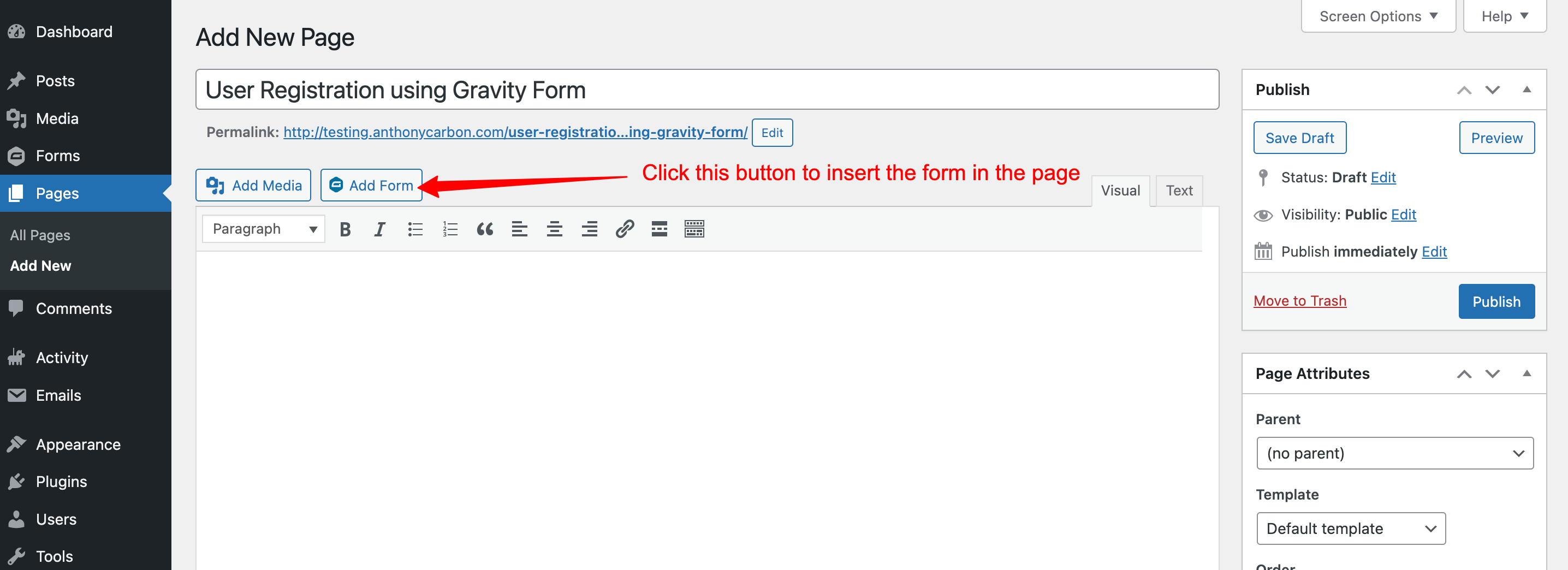
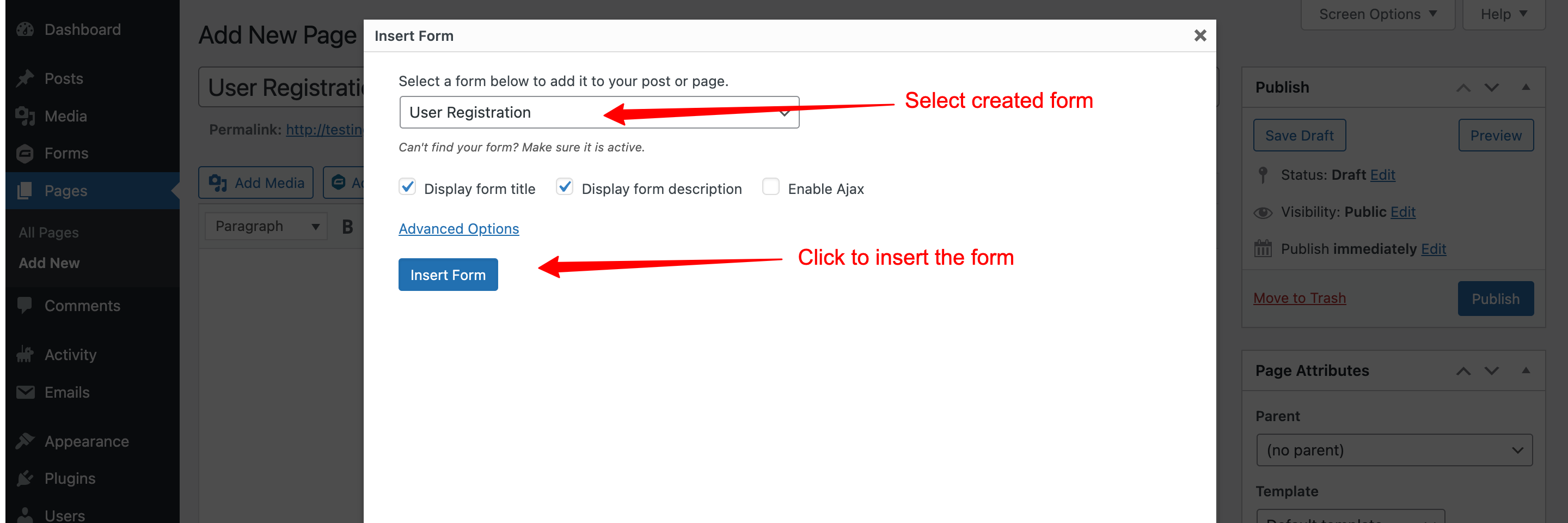
Now, we set up the form for user registration, let’s check the form on the front end page, but before checking on the front page lets’s create a new page for the user registration and use the created Gravity form for the user registration and make sure to save the page.


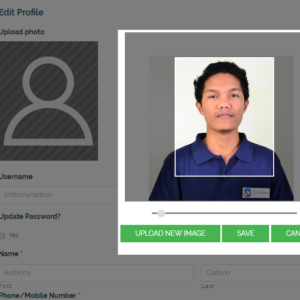
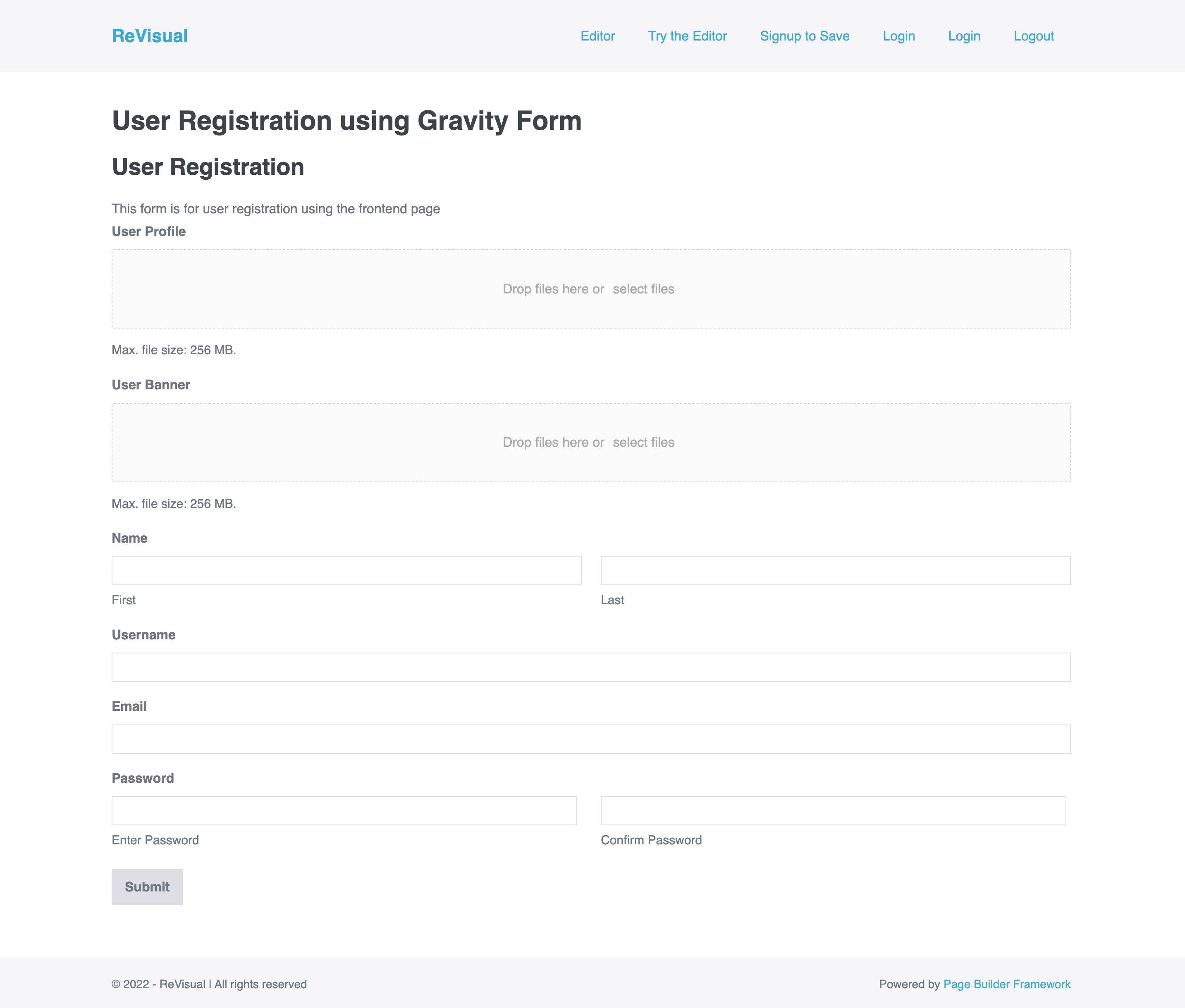
Now everything is set up let’s finally check the output in the front end page.

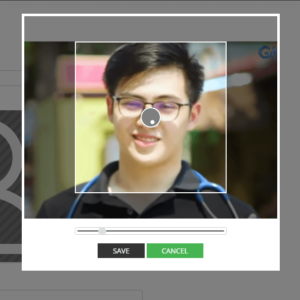
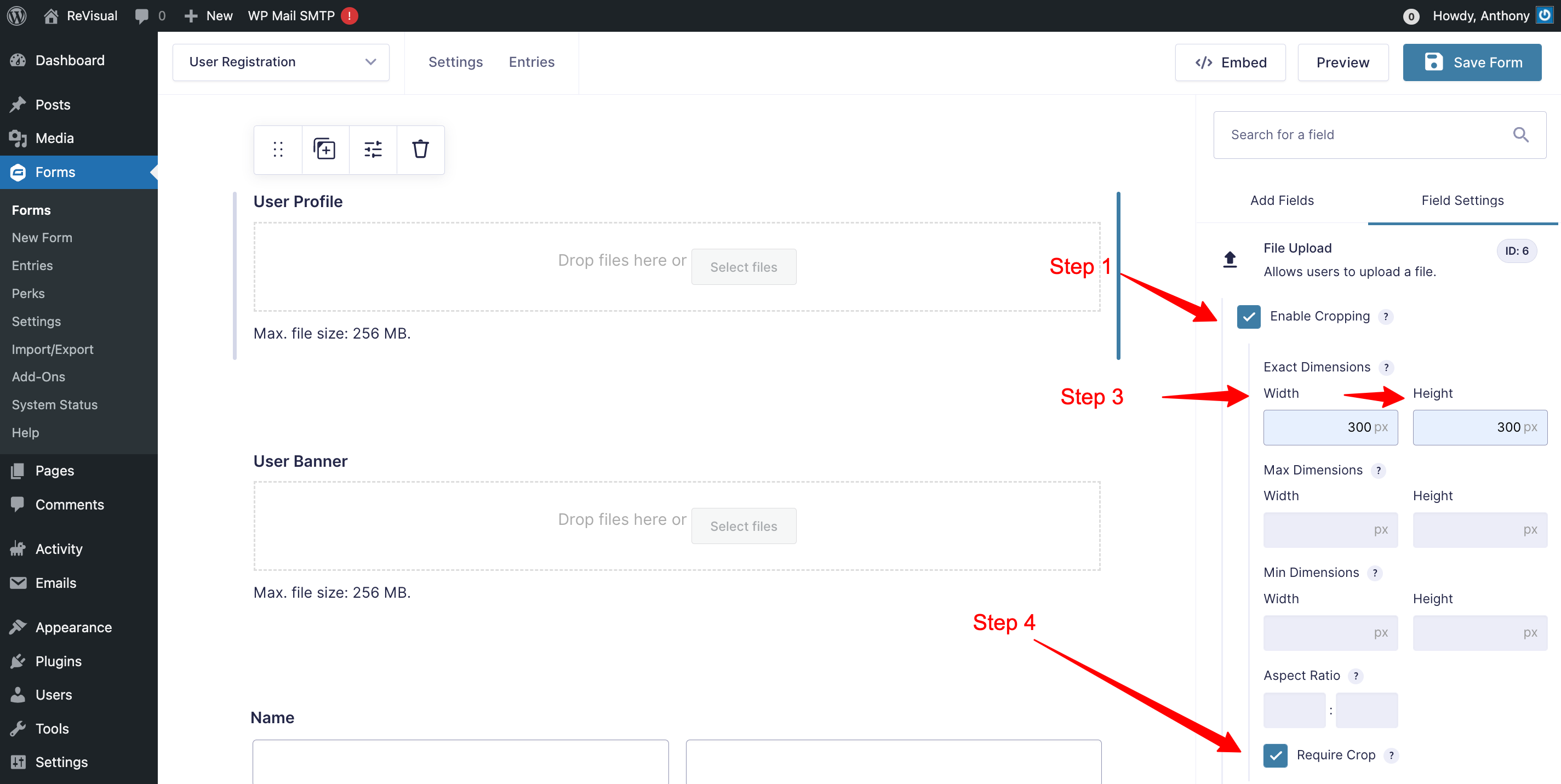
After uploading the file it will allows you to crop the image, check the image below.

We did it, congrats!

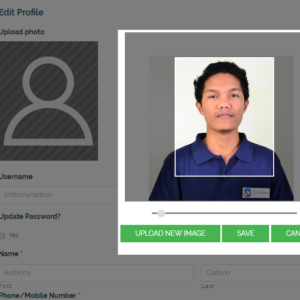
User Edit Profile Image Upload Field is a Gravity Forms add-on that allow users to edit or replace their current user profile image or avatar image. With advance image cropping features, and user friendly front-end layout, they can easily setup their image within few clicks. This also field provide advance settings to manage the image dimension (width and height), text display, and many more within the field options.
Check my Media Upload Field demo
Image Upload Field for User Registration is a Gravity Forms add-on that is specialize for front-end user registration form. It has the ability to upload a user avatar or profile picture during the user registration process. This field has advance settings that can help you adjust the preferred design on the front-end form such as image dimension (width and height), text button, etc. and other settings to enhance front-end layout.
Featured Image Upload Field is a Gravity Forms add-on that is specialized for featured post image upload of your front-end create post form. Crop the image before upload, available back-end field settings for enhanced or change the layout like image dimension (width and height), change the default text button, and many more.

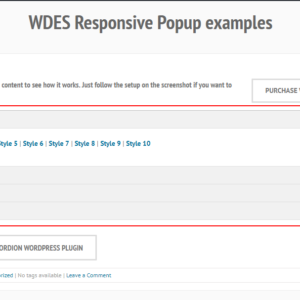
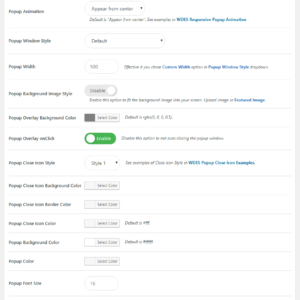
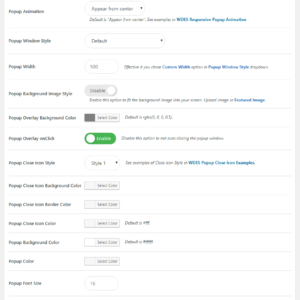
WDES Responsive Popup is a desktop, mobile, browser, and user/developer friendly. This plugin is design for your window popup content for your WordPress website. You can create a customizable popup window using shortcodes for your dashboard editor (post, page, widgets, and more) and a ready function for your custom templates. Commonly used in login, registration or signup, contact form, and more. You can add unlimited popups with their own configurations (page settings). It has different type of animations, window styles, close icon styles, can manage background image/color, font size, text color and many other options. You can manage your popup via cookie to expired by hours, days, months, or years and can be applied only in Home, Pages, Posts, Archives, or all pages. For more information, please check the plugin documentation and examples.
BUY WDES Responsive Popup ASPS Addon NOW !!!

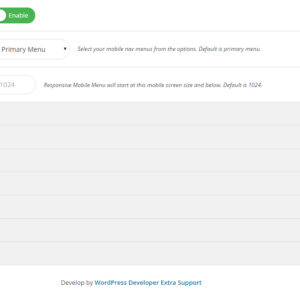
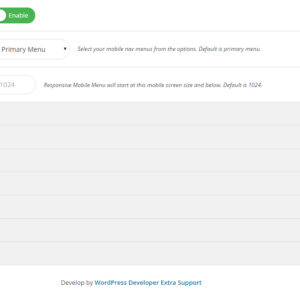
WDES Responsive Mobile Menu is a developer friendly WordPress responsive mobile menu. Providing easy access within your website in mobile with mobile friendly layout.
Give your mobile visitor a best experience using WDES Responsive Mobile Menu and not bored because they cannot access any pages on your site. This plugin has very flexible design in any mobile screen and no conflict CSS/JS to your theme.
You can manage styles, logo, etc. via admin options. This plugin is automatically running (if enabled in admin option) without doing any backend coding from several themes like WPCargo, Genesis, Outreach Pro, Executive Pro, Extended Pro, The7, Avada, Canvas, and Jupiter.
If your current themes is not mentioned above, you can still use WDES Responsive Mobile Menu by just adding the `wdes_responsive_mobile_menu()` function after the body opening tags. Normally this can be found in header.php of your theme template.
<body>
<?php wdes_responsive_mobile_menu(); ?>

WDES Responsive Mobile Menu is a developer friendly WordPress responsive mobile menu. Providing easy access within your website in mobile with mobile friendly layout.
Give your mobile visitor a best experience using WDES Responsive Mobile Menu and not bored because they cannot access any pages on your site. This plugin has very flexible design in any mobile screen and no conflict CSS/JS to your theme.
You can manage styles, logo, etc. via admin options. This plugin is automatically running (if enabled in admin option) without doing any backend coding from several themes like WPCargo, Genesis, Outreach Pro, Executive Pro, Extended Pro, The7, Avada, Canvas, and Jupiter.
If your current themes is not mentioned above, you can still use WDES Responsive Mobile Menu by just adding the `wdes_responsive_mobile_menu()` function after the body opening tags. Normally this can be found in header.php of your theme template.
<body>
<?php wdes_responsive_mobile_menu(); ?>

WDES Responsive Popup ASPS Addon is activating the page settings for WDES Responsive Popup WordPress plugin.

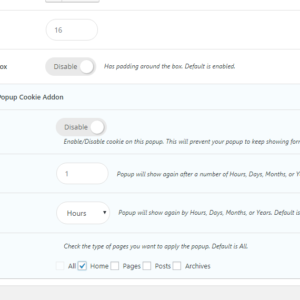
WDES Responsive Popup Cookie Addon can manage your popup via cookie to expired by hours, days, months, or years and can be applied only in Home, Pages, Posts, Archives, or all pages.

WDES rtMedia Music is designed for rtMedia WordPress plugin addons. This plugin is useless without Buddypress and rtMedia installed in your site. WDES rtMedia Music has a way to categories/search your music by genre, artist, album, and also capable of adding a featured image in every music uploaded.
Image is this directly save into WordPress uploads and can be found in media dashboard page. Install now to find out more usefull things features.

WDES rtMedia Music Artist is for WDES rtMedia Music addons.
Features