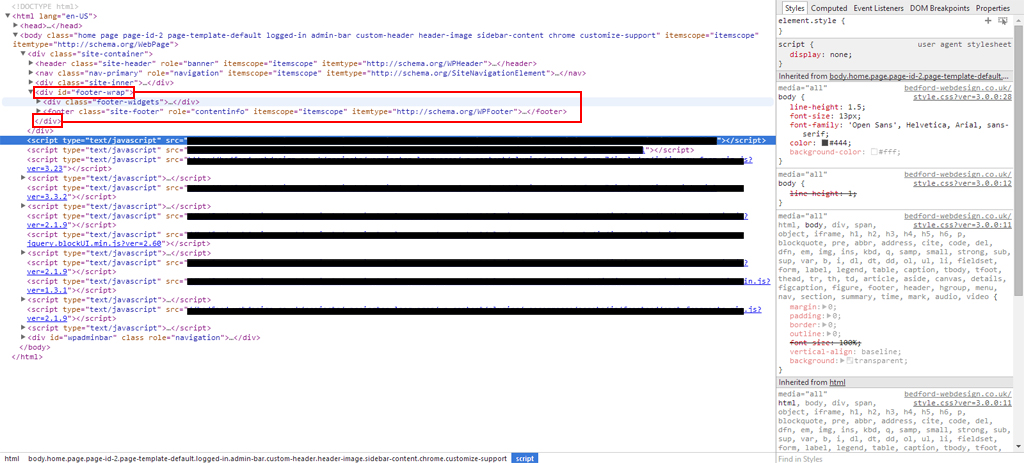
Wrap the genesis footer widgets and genesis footer
Wrap the genesis footer widgets and footer section by footer wrap.
Example:
1 2 | <div class="footer-widgets"></div><footer class="site-footer" role="contentinfo" itemscope="itemscope" itemtype="http://schema.org/WPFooter"></div> |
Using the codes below, this will be the output look like.
1 2 3 4 | <div class="footer-wrap"><div class="footer-widgets"></div><footer class="site-footer" role="contentinfo" itemscope="itemscope" itemtype="http://schema.org/WPFooter"></div></div> |
1 2 3 4 5 6 7 8 | add_action( 'genesis_before_footer', 'footer_wrap_start', 1 );add_action( 'genesis_after_footer', 'footer_wrap_end' );function footer_wrap_start(){ echo '<div id="footer-wrap">';}function footer_wrap_end(){ echo '</div>';} |
Copy the codes and paste it into your function.php
1 | add_action( 'genesis_before_footer', 'executive_home_sections', 1 ); this will insert at the top of the footer widgets |