bbPress plugins customization
Remove breadcrumb
function bm_bbp_no_breadcrumb ( $param ){
return true;
}
add_filter ('bbp_no_breadcrumb', 'bm_bbp_no_breadcrumb');
Paste the following css to your style.css .ngg-gallery-thumbnail-box { margin: 5px .5%!important; width: 32.3%!important; } .ngg-gallery-thumbnail a { display: block; overflow: hidden; } .ngg-gallery-thumbnail a img { border: 1px solid #8eb83b!important; width: 95%!important; padding: 2%!important; margin: 0 auto!important; }
≡ read more → » ✌ ☯ ☮ ಠ_ಠ :B ☮ ✿ ✈ ♋ ☠ ☯ ♥ ✌ ✖ ☢ ☣ ☤ ❤ ❥ ❦ ❧ ♡ ✗ ✘ ♒ Ω ♦ ♠ ♥ ♣ ♢ ♤ ♡ ♧ ✦ ♔ ♕ ♚ ♛ ★ ☆ ✮ ✯ ☾ ☽ ☼ ☀ ☁ ☂ ☃…

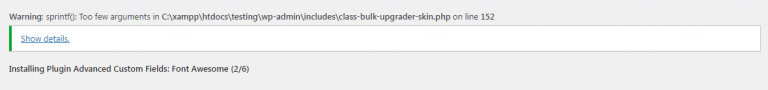
Warning: sprintf(): Too few arguments in \wp-admin\includes\class-bulk-upgrader-skin.php on line 152 error from TGM Plugin Activation. To fixed this error is just need to edit the files describe on the screenshot. To edit just fine the `skin_update_successful` just like the image below. Make sure to remove the `onclick=”%2$s”` codes on 2 elements. Make sure you are…

Create a simple user activation popup using the WordPress default layout. Commonly the activation link is display in home page. I have simple CSS/JQUERY to set your activation page into simple popup. See codes below. CSS codes: .gf-activation #content { position: fixed; top: 0; margin: auto; bottom: 0; left: 0; right: 0; z-index: 999999; text-align:…

Visit my demo page HTML CODE: <div id="prev-next" class="clearfix"> <a class="page-numbers" href="http://example.com/category/blog/">1</a> <a class="page-numbers" href="http://example.com/category/blog/page/2/">2</a> <a class="page-numbers" href="http://example.com/category/blog/page/3/">3</a> <a class="page-numbers" href="http://example.com/category/blog/page/10/">4</a> <a class="page-numbers" href="http://example.com/category/blog/page/10/">5</a> </div> SCRIPT $(‘a.page-numbers’).live( ‘click’, function(e){ e.preventDefault(); $( ‘#loading’ ).show(); var link = $( this ).attr( ‘href’ ); $( ‘#loop’ ).animate({ opacity:0.1 }, 200, function(){ $( this ).load( link + ‘ #loop’,…
Custom and simple jQuery tabs, no library needed. This example is very easy and light to your page. Follow and copy the codes below. DEMO Tab 1 Tab 2 Tab 3 Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text ever since the…
It’s going to be end of mine day, however before end I am reading this enormous post to improve my knowledge.
I think the admin of this website is in fact working hard for
his website, for the reason that here every material is
quality based data.
Hey, thanks for sharing so much helpful information with us.
I believe I will reread this post a couple times. Great information!
I just want to say I am just new to blogging and site-building and certainly loved your web-site. More than likely I’m planning to bookmark your site . You definitely come with great articles. Thank you for sharing your web-site.
I just want to mention I am newbie to weblog and certainly enjoyed you’re blog site. Most likely I’m planning to bookmark your blog . You actually come with outstanding articles and reviews. Kudos for sharing with us your webpage.