Browser css compatibility
Disable safari select fields css to avoid unparalleled height of your form fields.
select {
-webkit-appearance: none;
}

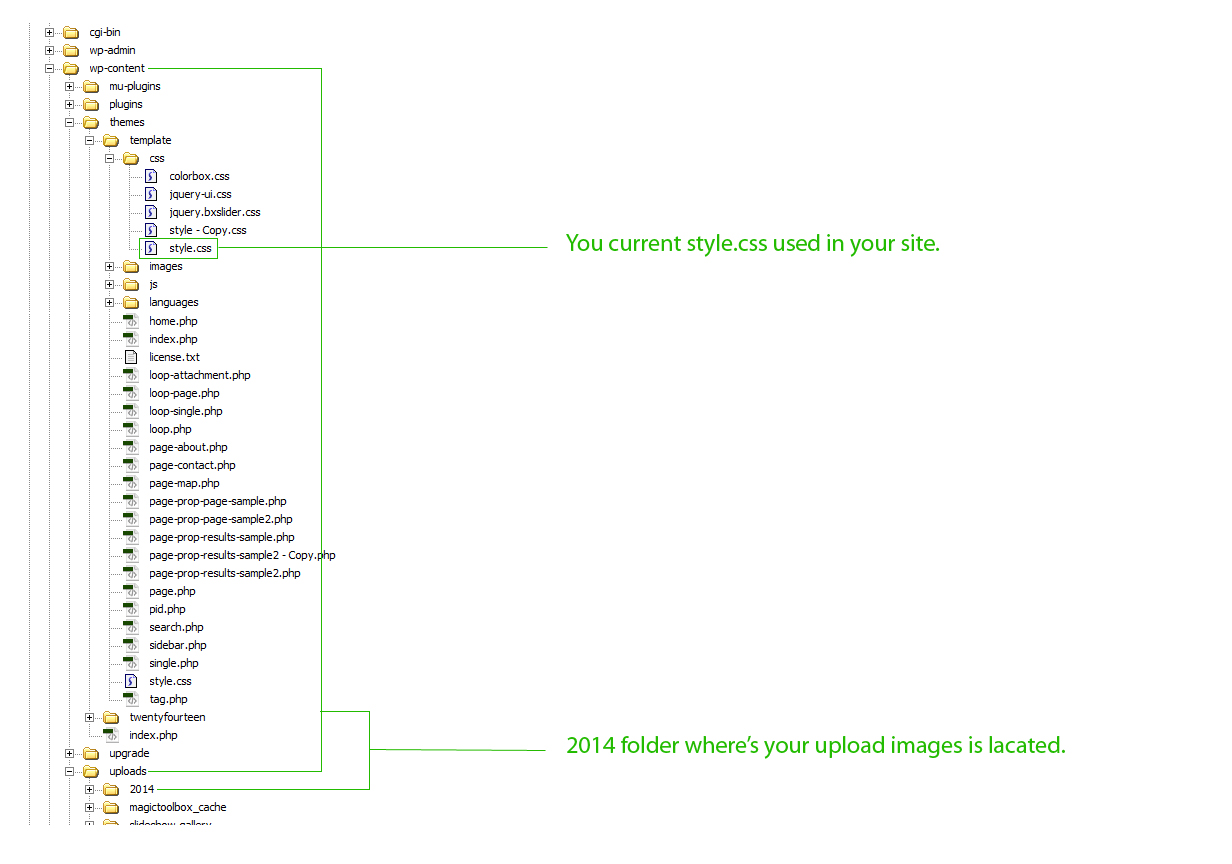
Make sure you have the same file path as the image below. background-image css example : div { background-image: url('../../uploads/2014/07/bg-css.jpg' ); }
How to Zoom in effects in hover? Copy the HTML / CSS structure and paste it into your editor. Example: HTML <a class="zoom-in-hover" href="#"> <span class="group"> <img src="https://www.anthonypagaycarbon.com/wp-content/plugins/wordpress-popular-posts/no_thumb.jpg" alt="Zoom in effects in hover" /> </span> </a> CSS .zoom-in-hover { overflow: hidden; display: inline-block; text-align: center; } .zoom-in-hover .group { -webkit-transition: all 0.3s ease-in-out; -moz-transition: all…
<ul> <li>AAA</li> <li>AAA</li> <li>AAA</li> <li>AAA</li> </ul> var ul_width = 0; jQuery( ‘ul li’ ).each(function(index, element) { ul_width += jQuery( this ).innerWidth; }); jQuery( ‘ul’ ).css(‘width’, jQuery( this ).width(ul_width) });
Having trouble on the auto filling the color of telephone number? Most common color is blue for the links. Here’s the solution below. Just copy and paste this inside to to your . <meta name="format-detection" content="telephone=no">
How to make video iframe responive? Copy the CSS below and make sure that there is a ” iframe-wrap ” before the iframe element. CSS .iframe-wrap { position: relative; padding-bottom: 56.25%; height: 0; overflow: hidden; max-width: 100%; } .iframe-wrap iframe, .iframe-wrap object, .iframe-wrap embed { position: absolute; top: 0; left: 0; width: 100%; height: 100%;…
≡ read more → » ✌ ☯ ☮ ಠ_ಠ :B ☮ ✿ ✈ ♋ ☠ ☯ ♥ ✌ ✖ ☢ ☣ ☤ ❤ ❥ ❦ ❧ ♡ ✗ ✘ ♒ Ω ♦ ♠ ♥ ♣ ♢ ♤ ♡ ♧ ✦ ♔ ♕ ♚ ♛ ★ ☆ ✮ ✯ ☾ ☽ ☼ ☀ ☁ ☂ ☃…
You’re a among a form blogger in this field. Keep up the work. It’ll pay off.
Wow, it’s no surprise why you’ve so many people following you online.