Gravity Forms Perks File Upload Profile Photo is a Gravity Forms add-on that allows users to upload an image with a professional front-end setup that feels like magic. This feature is focused on the user avatar, or user profile photo. This support for zooming and cropping to enhance the image file upload field.
Features
- Buddypress integration
Allow users to upload Buddypress cover photo or profile photo. This includes the registration and update profile form.
- User Registration Avatar/Profile Photo
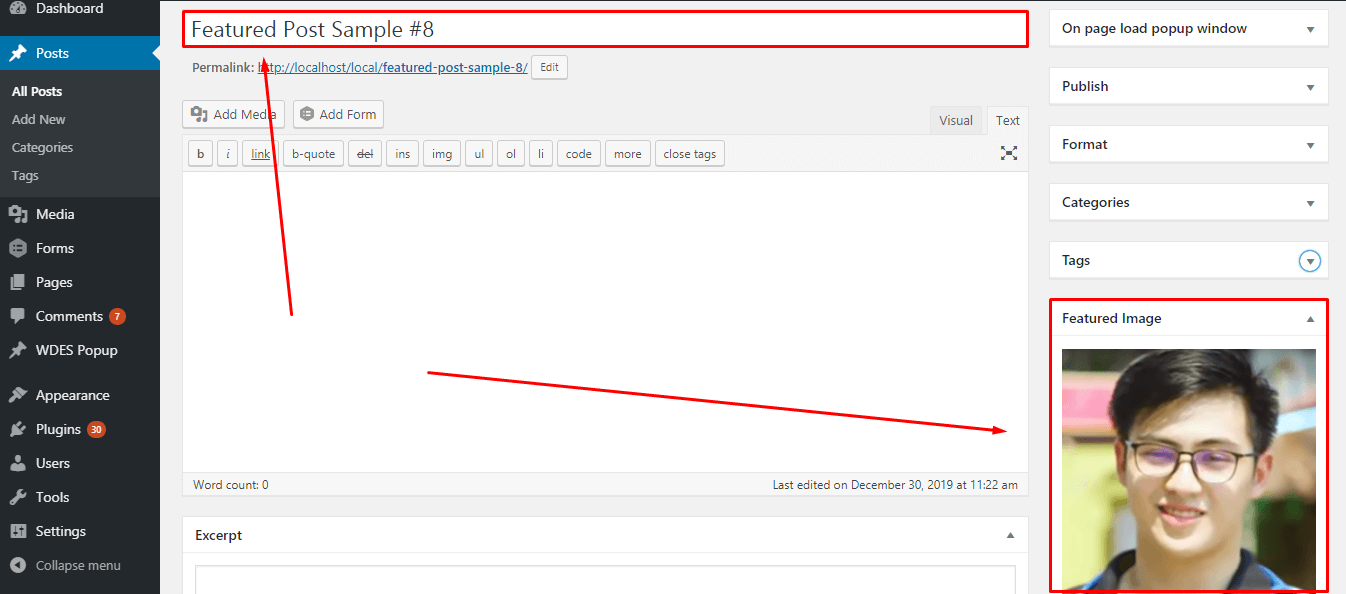
Override the users avatar/profile photo or WordPress avatar/profile photo that is link to your Gravatar WordPress account.
- User Update Avatar Photo
Override the users profile photo or WordPress avatar photo that is link to your Gravatar WordPress account during logged-in session.
- Crop Image / Zoom
Chose to crop an image in any image dimension, set an image dimension, select the best portion of an image you like, zoom in out the image, and many more awesome things you can do on this feature. This feature depend on Gravity Perks plugin.
How to use it?
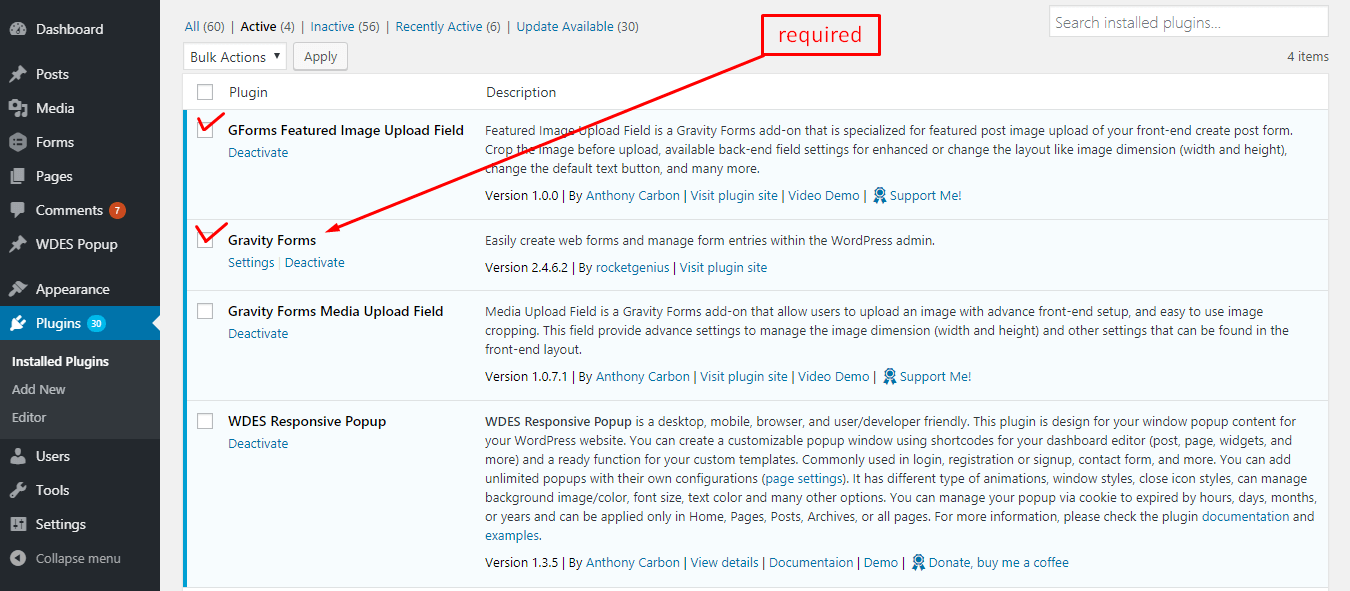
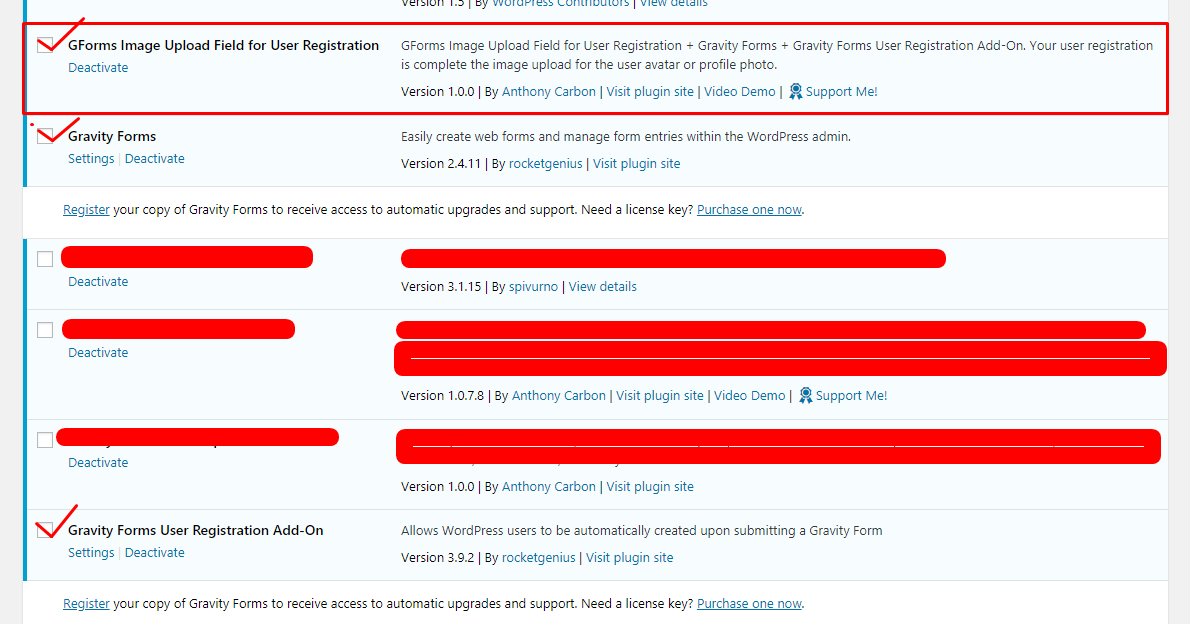
Note: Ensure you have the necessary plug-ins installed and enabled listed above.
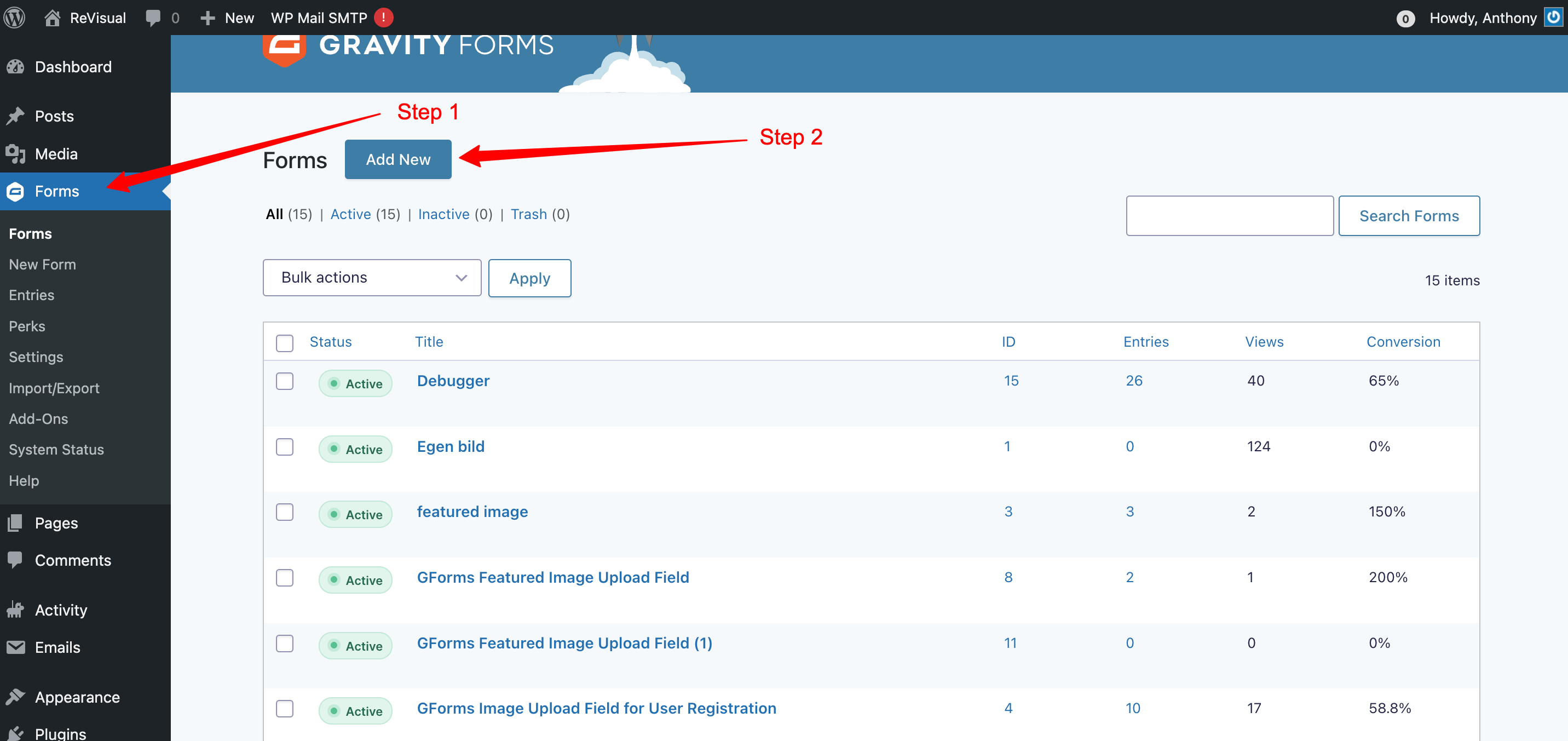
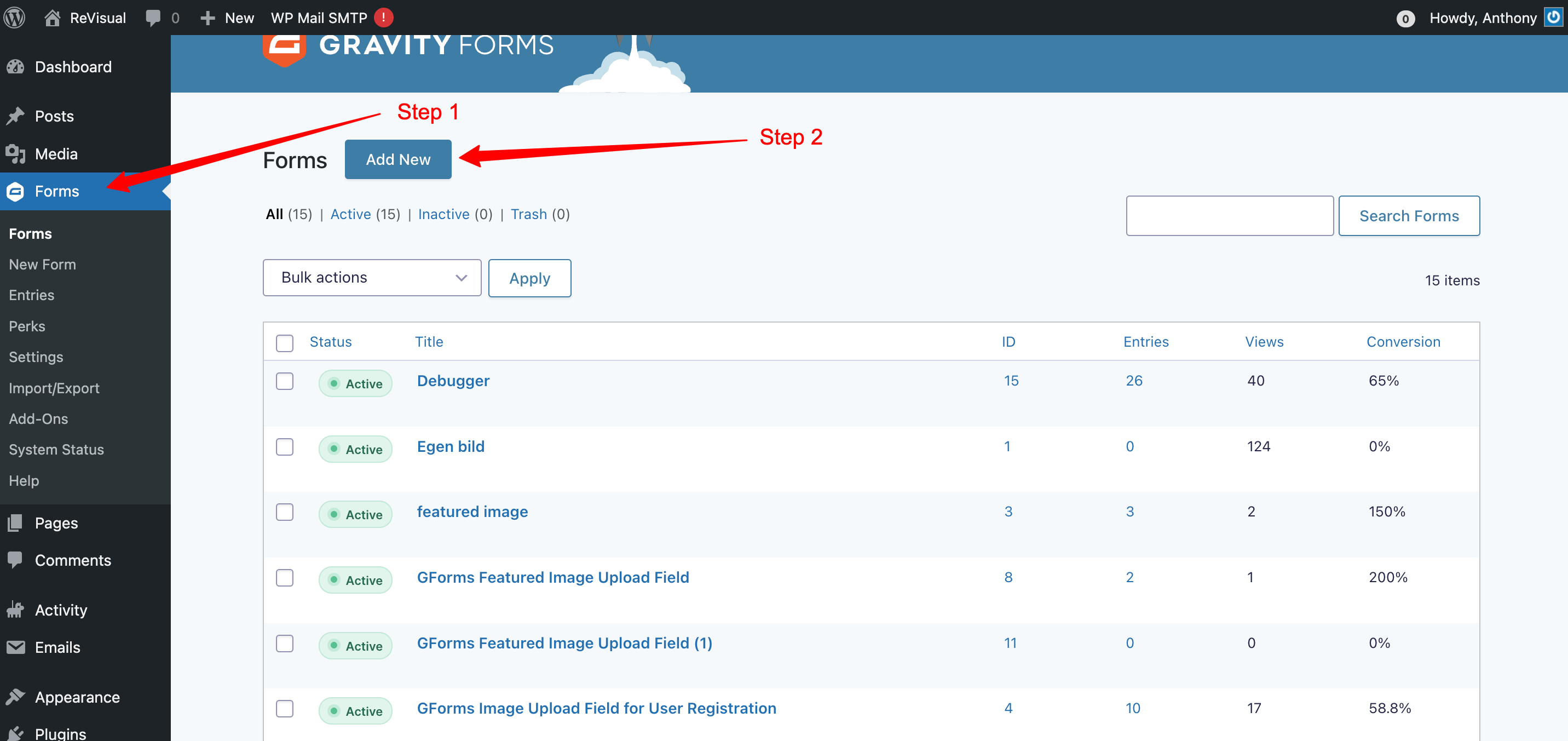
Create a form using the Gravity Form add on

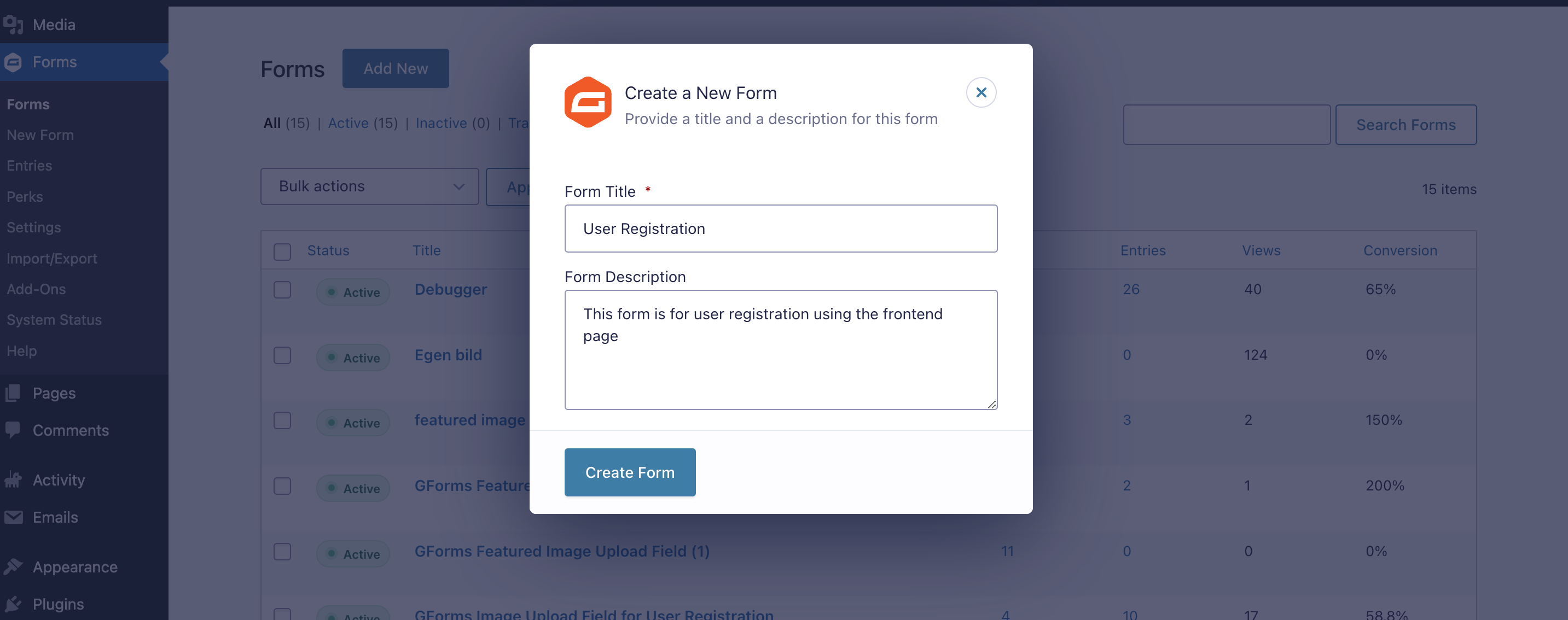
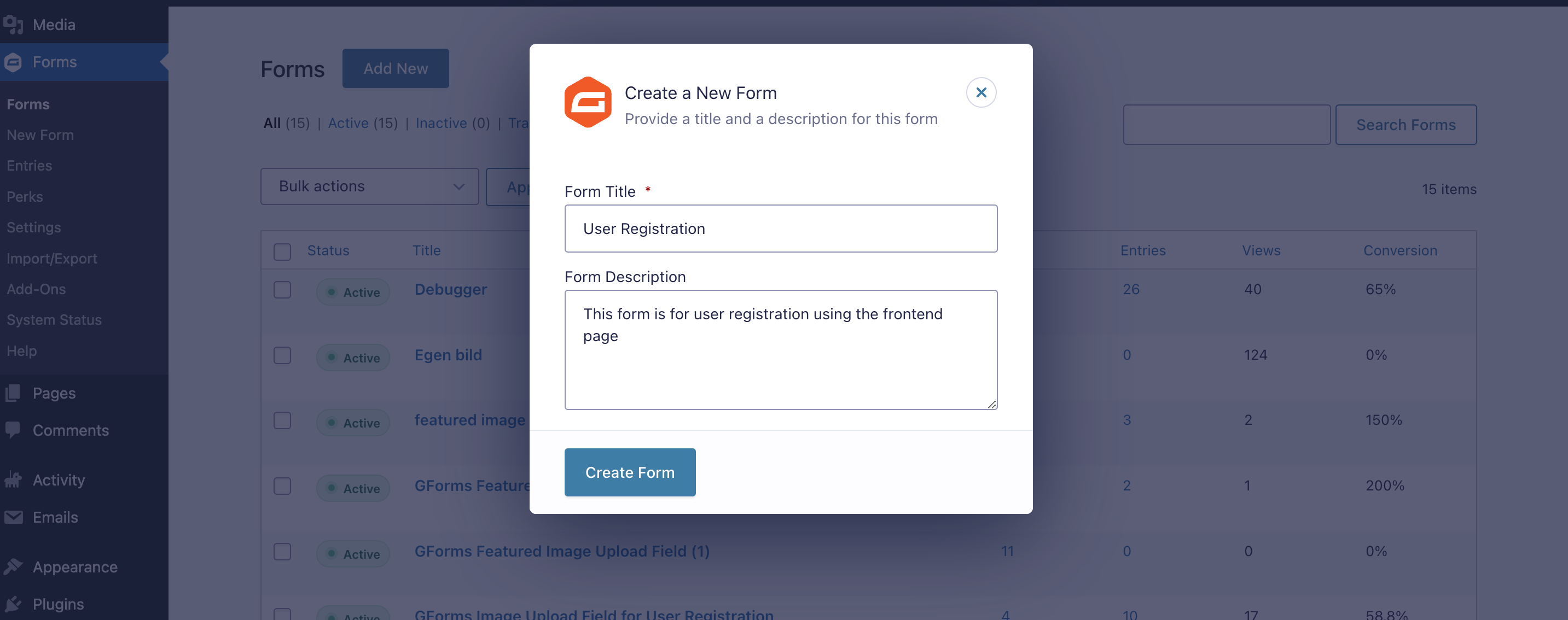
Fill up the form fields in the popup modal. (Note: In this form we will create a user registration for front-end page )

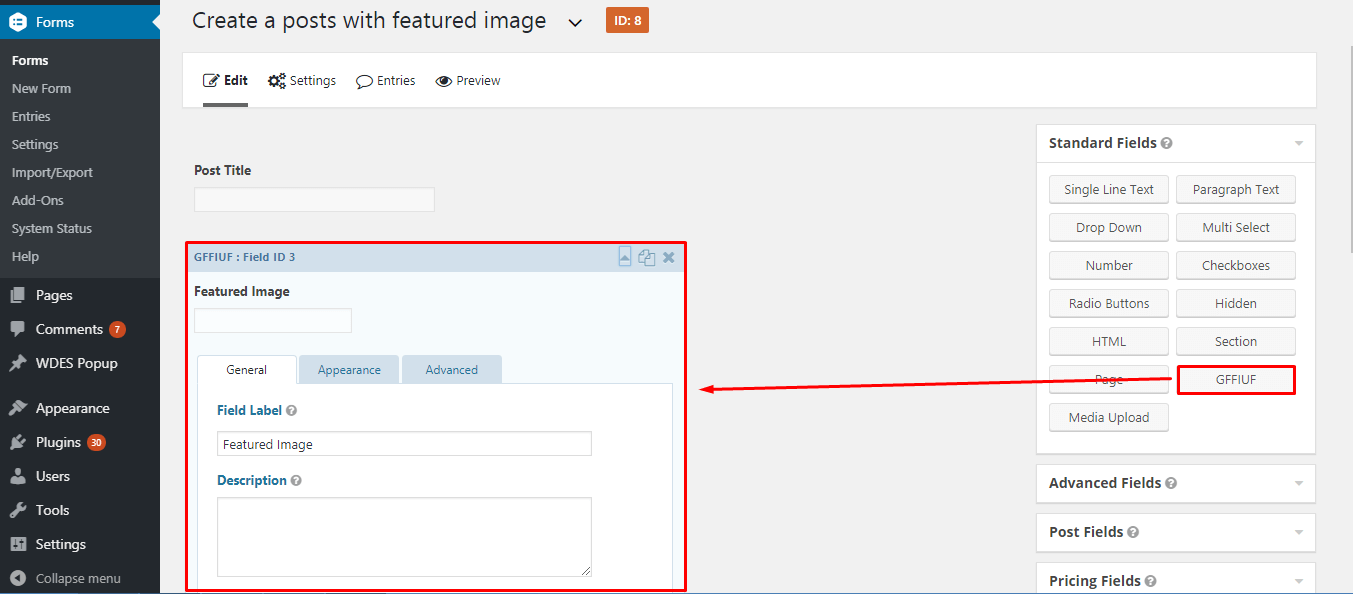
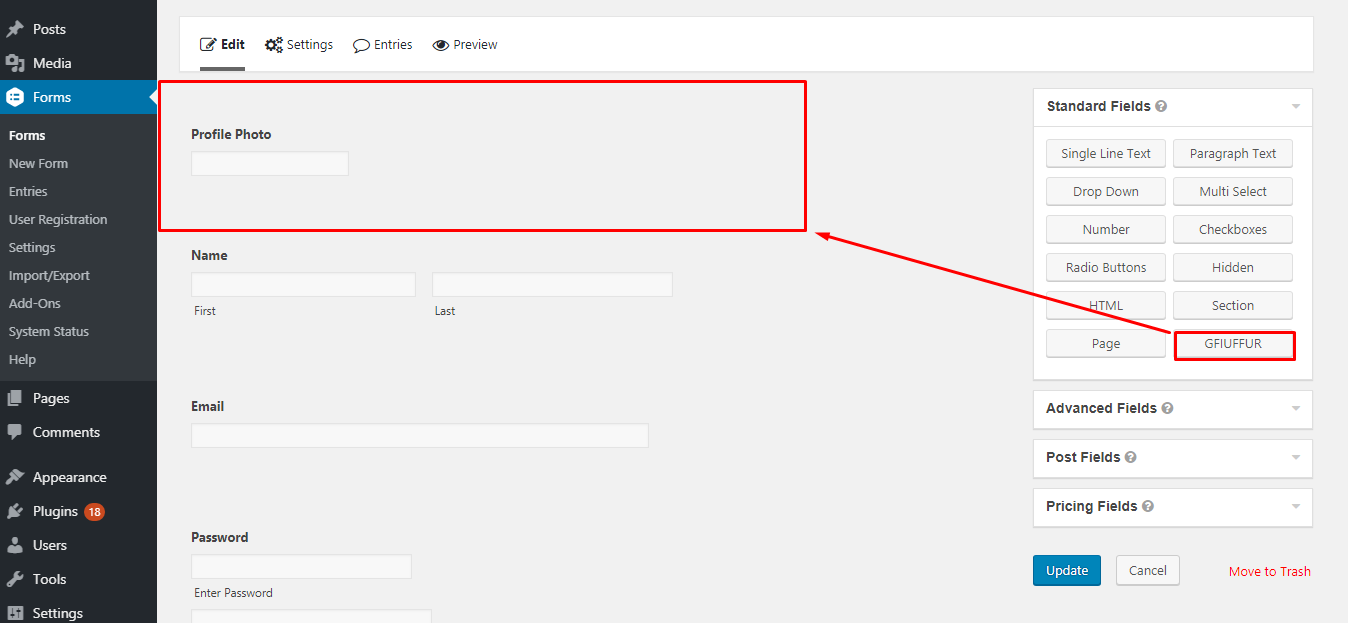
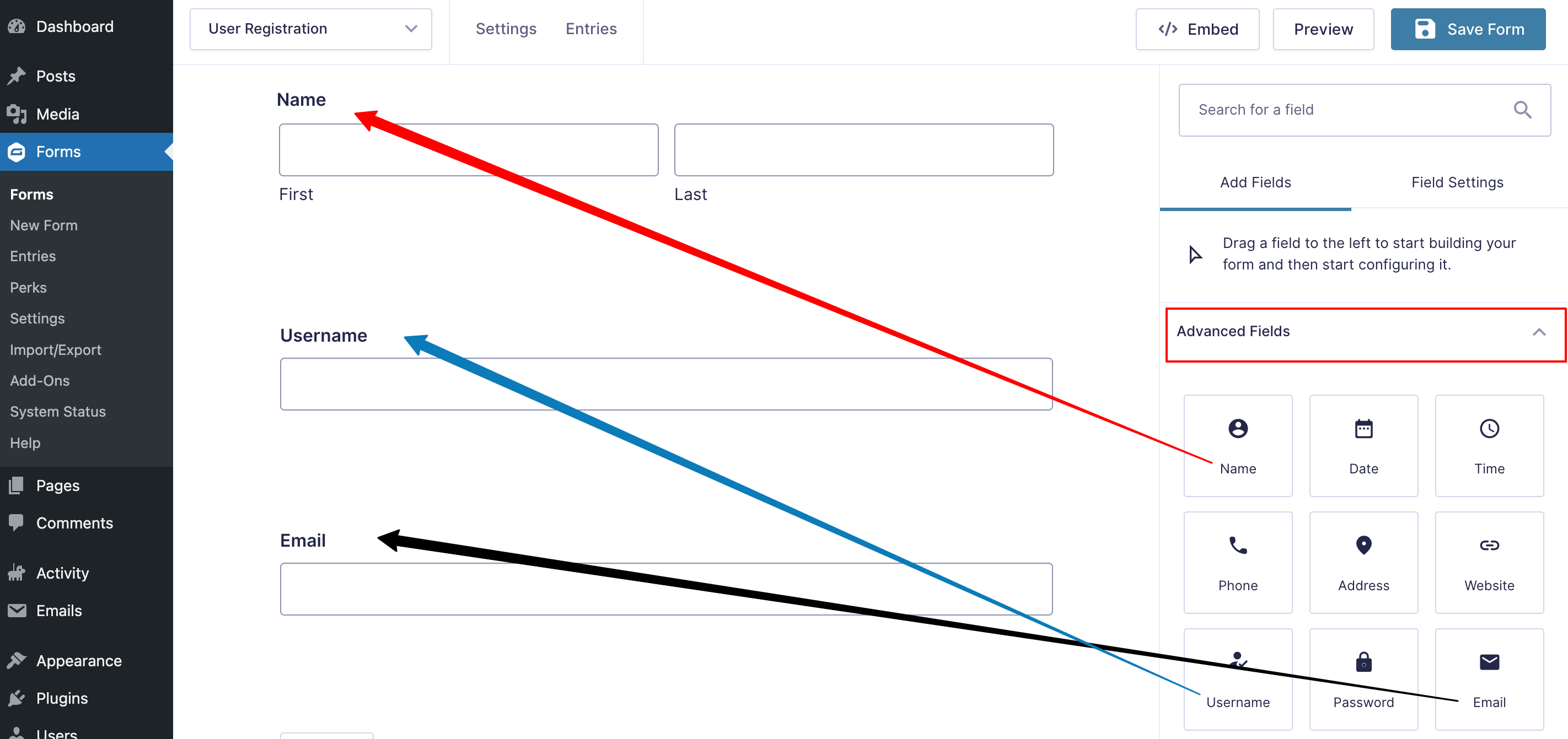
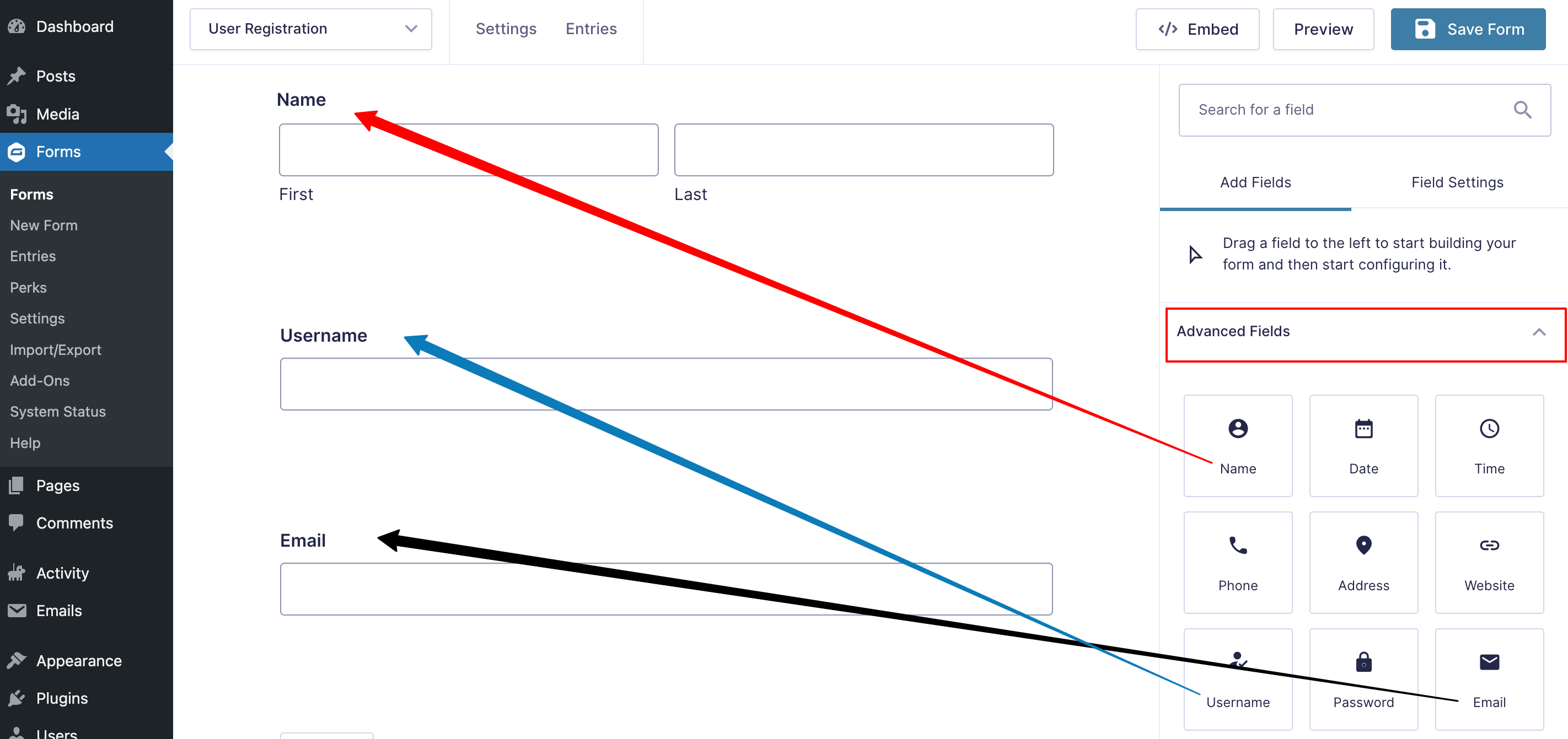
After the form was created it will redirect to the form page. Add your required fields in the form by simply drag and drop process.
Open the “Advanced Fields” section in the right sidebar section of the page to open the fields for the user registration. Note: Make sure to add file upload form fields for the user profile photo and user profile banner.

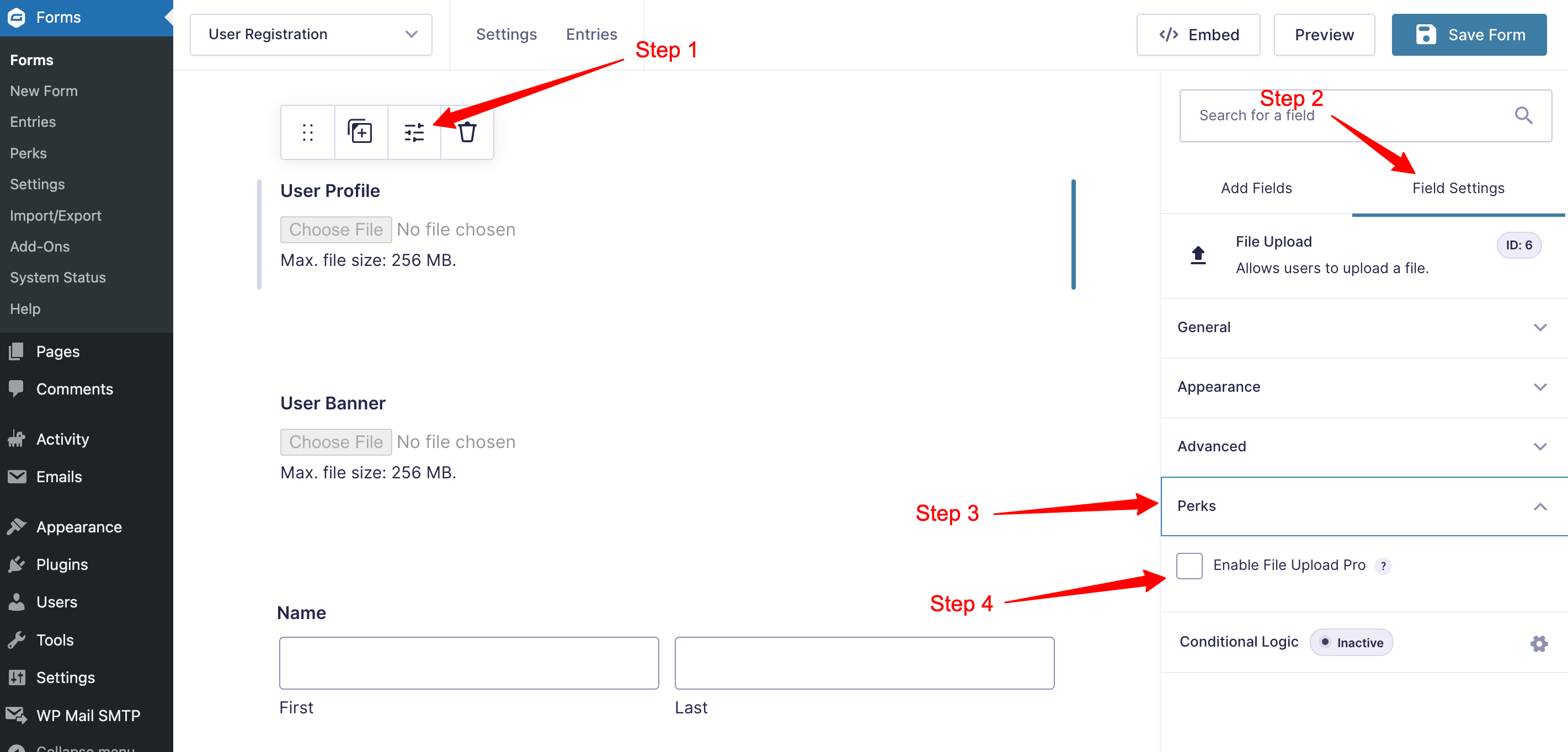
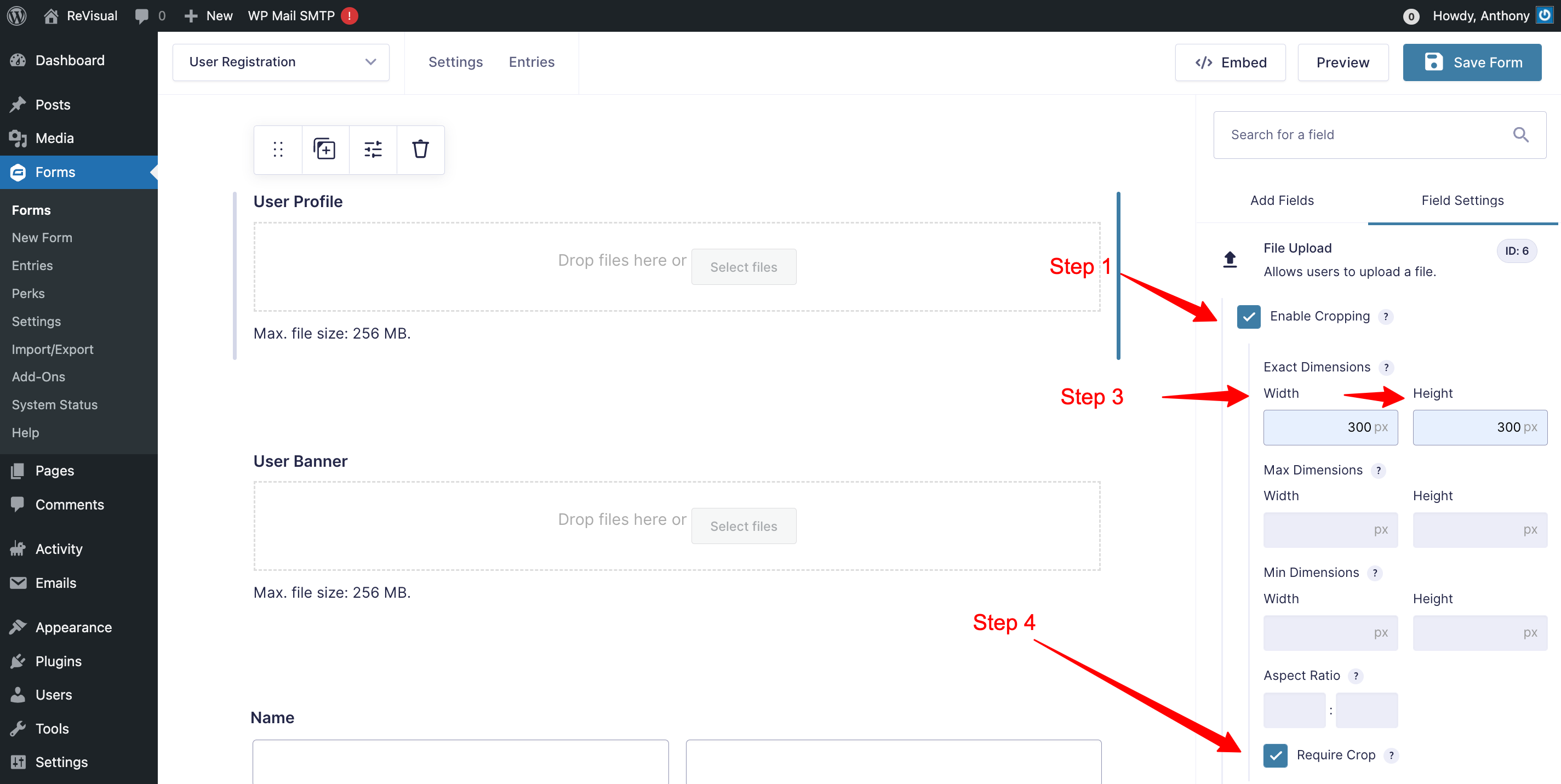
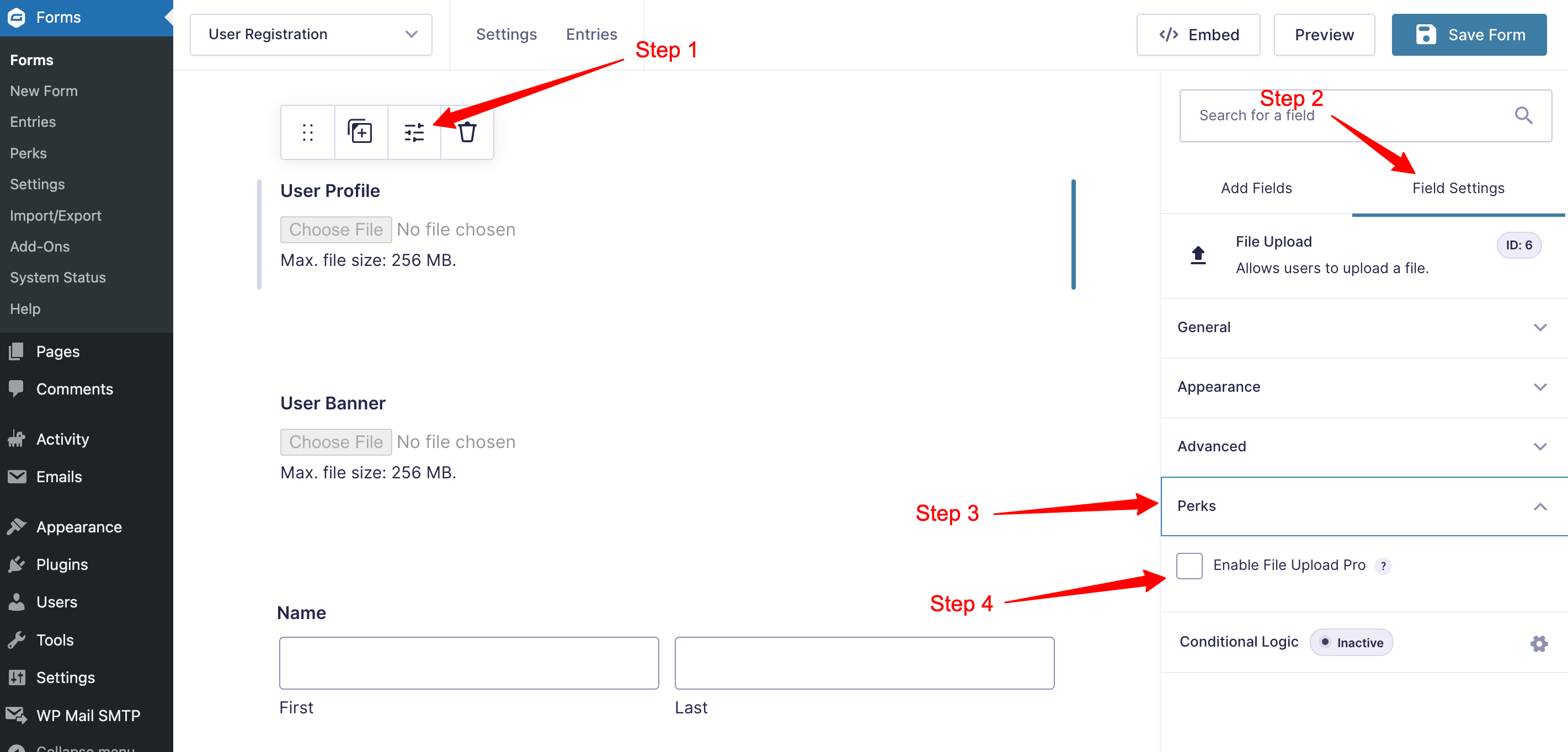
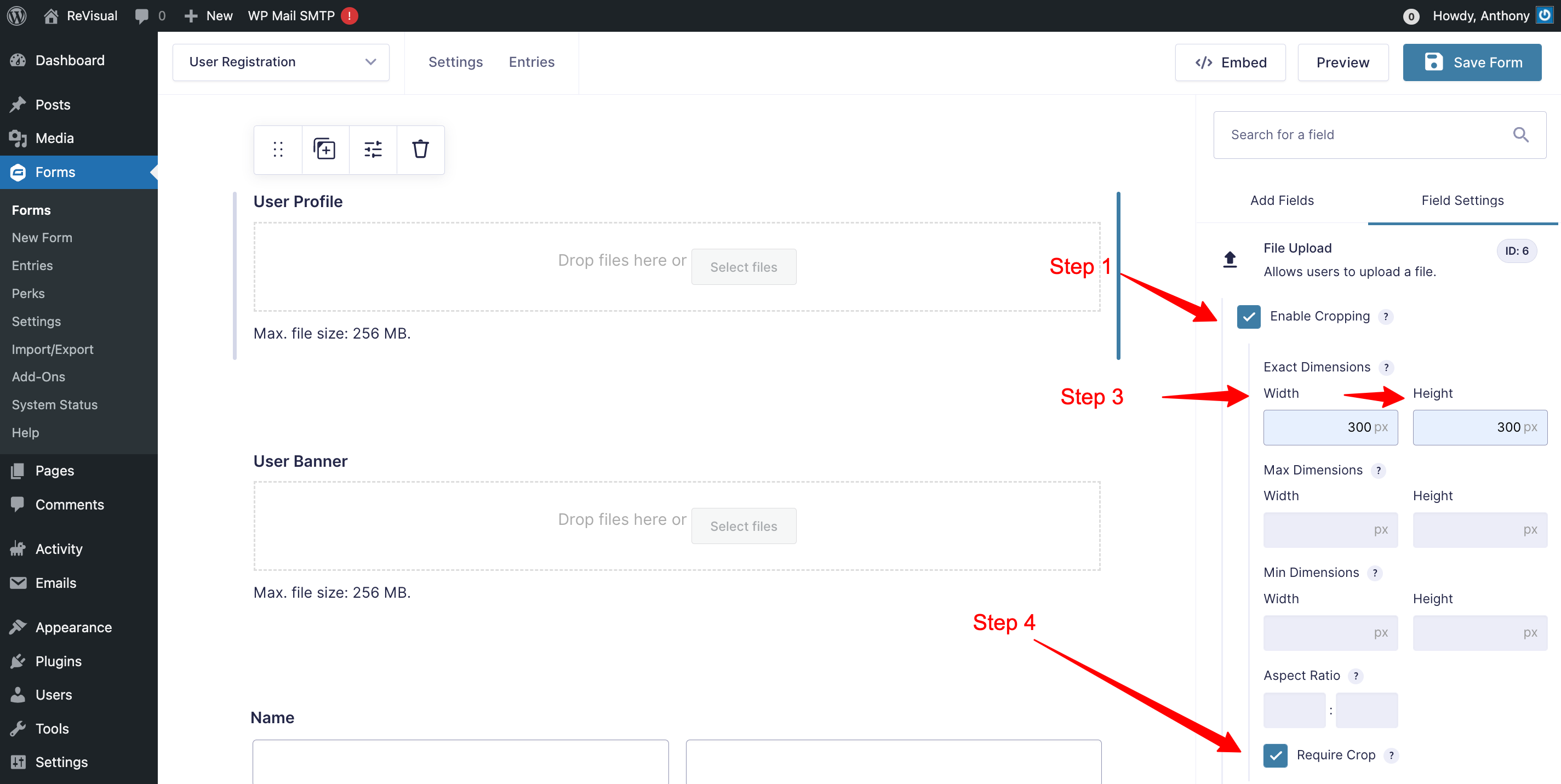
For the user profile photo and user banner fields we need to set up and use the Gravity Form perk settings.
To set up the form, select the field by clicking the field section, Click the “Field Settings” and enable the “File Upload PRO”


Note: Do the same process with the profile cover.
After all the form fields is set up, click “Save Form” button in the top right corner of the page.
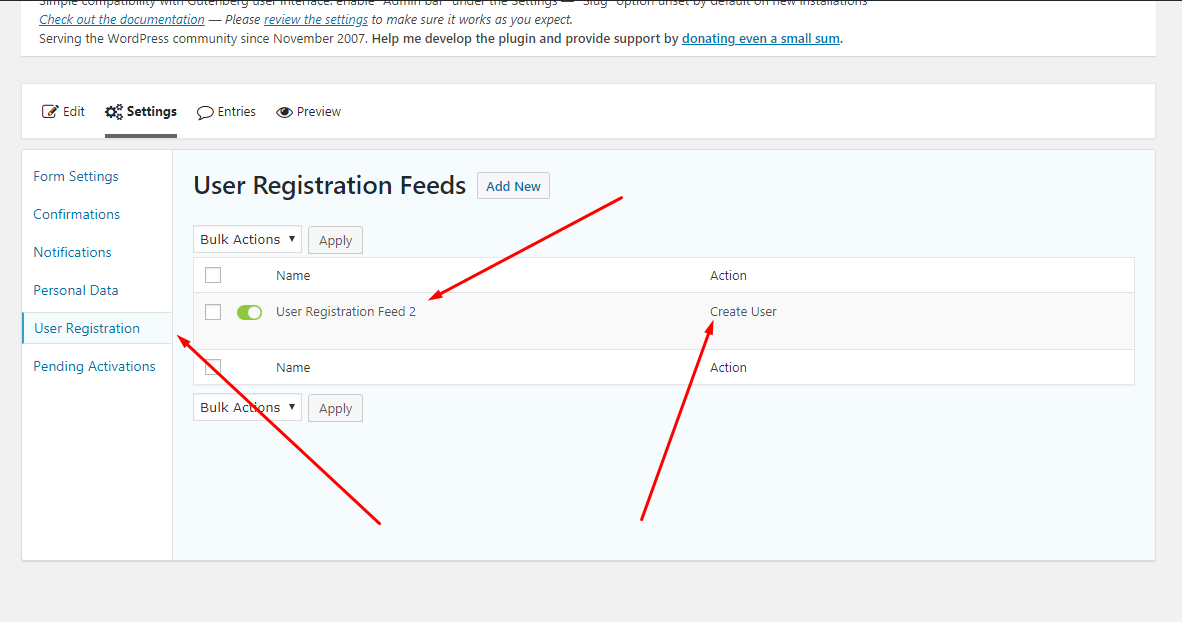
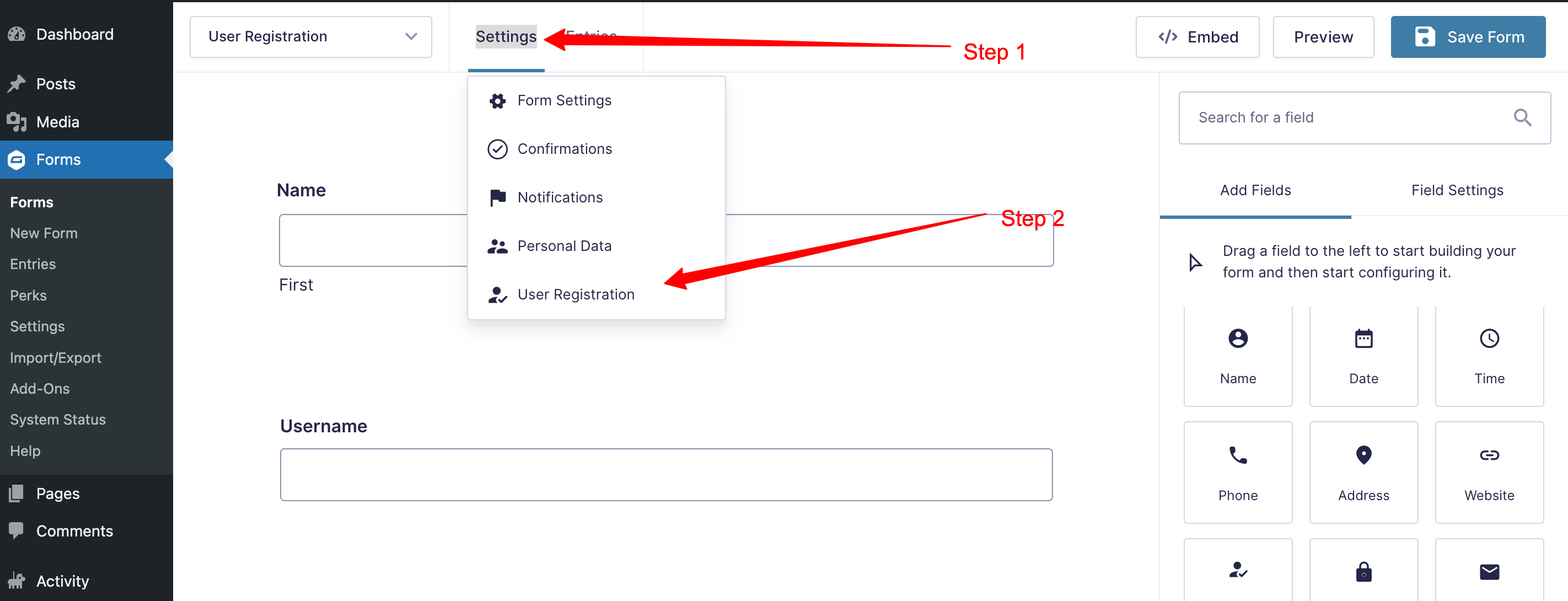
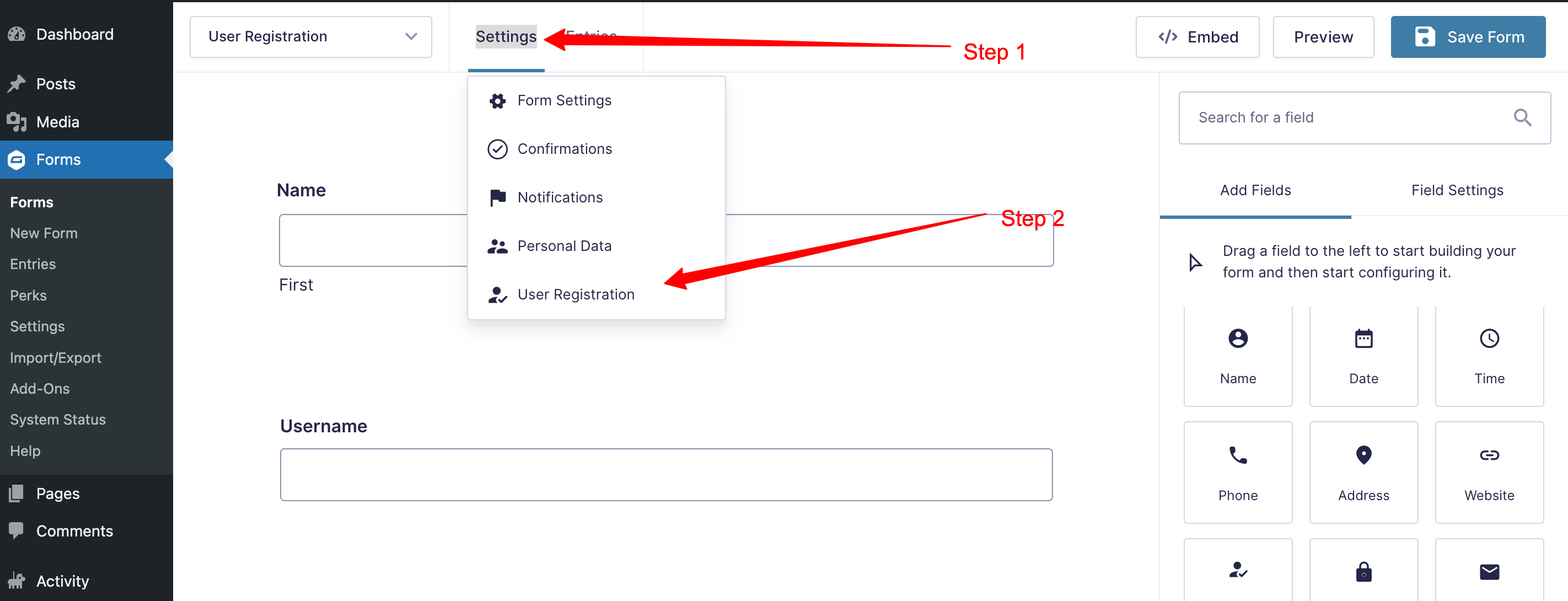
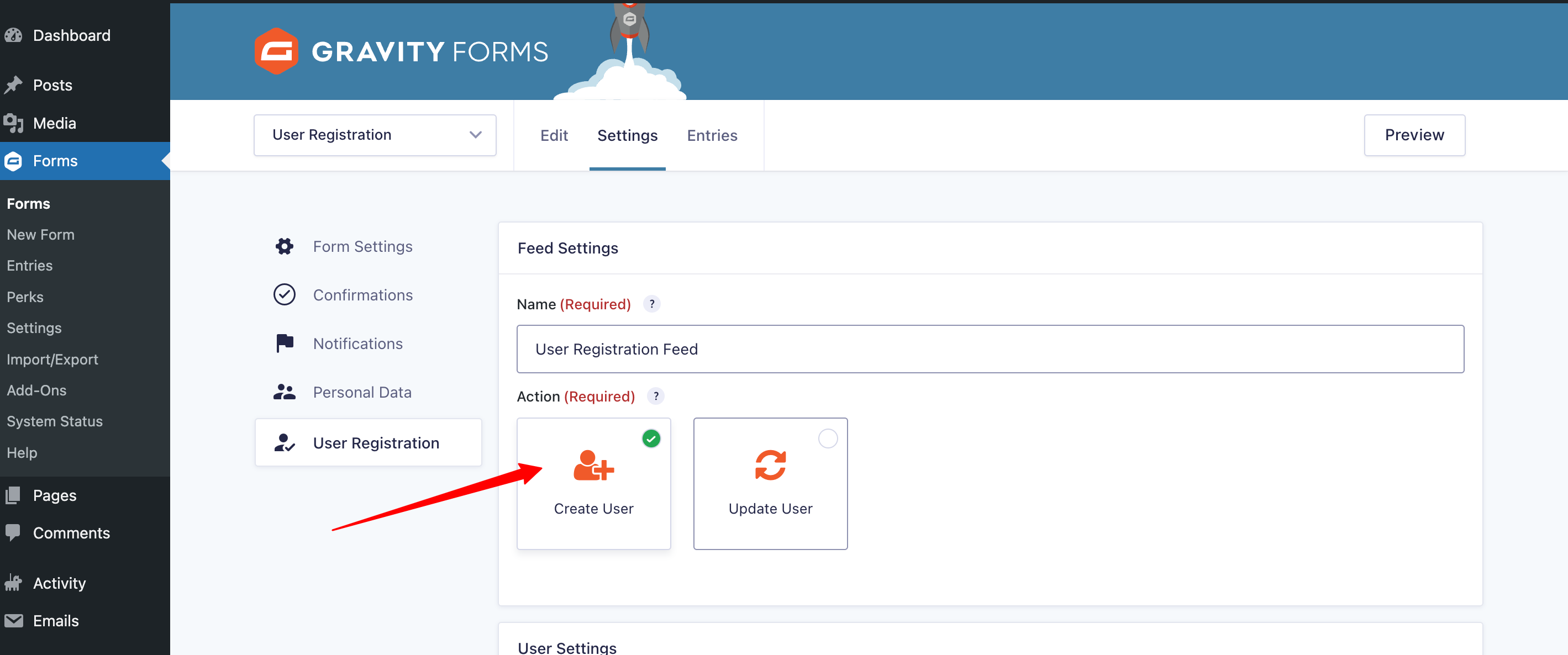
Now the form is saved, Let set up the form user registration settings. Hover the mouse pointer on the “Settings” tab menu. A new sub menu will popup and select the “Users Registration” submenu.

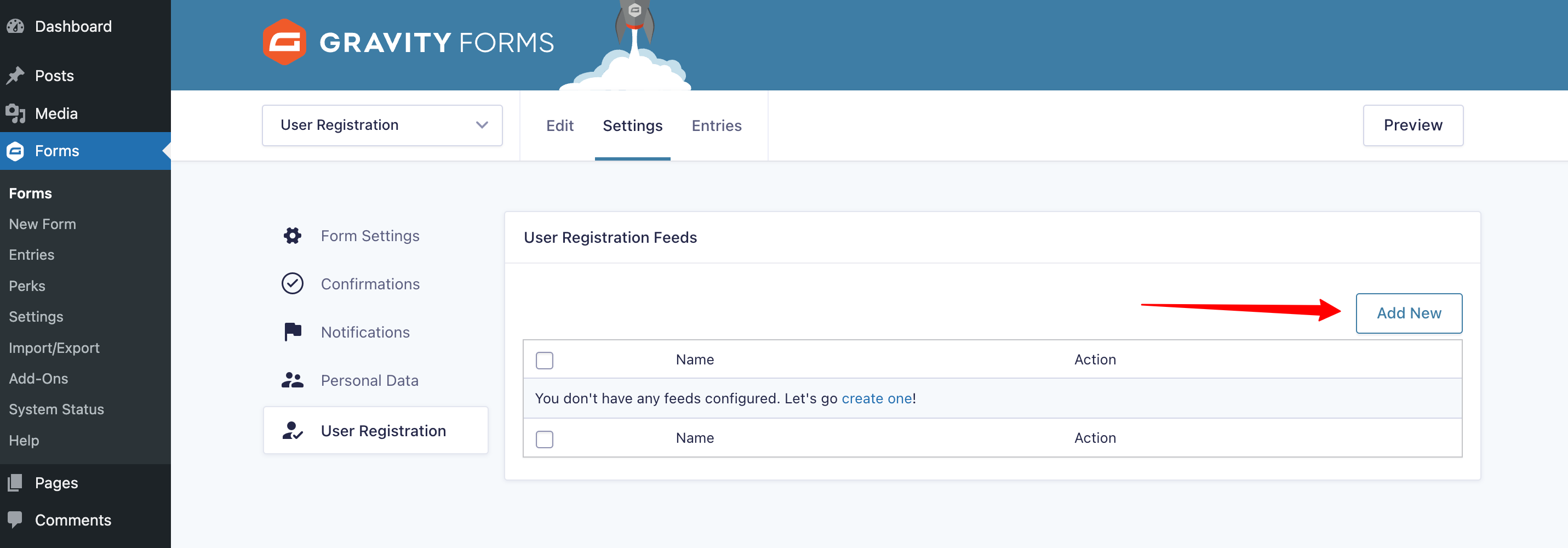
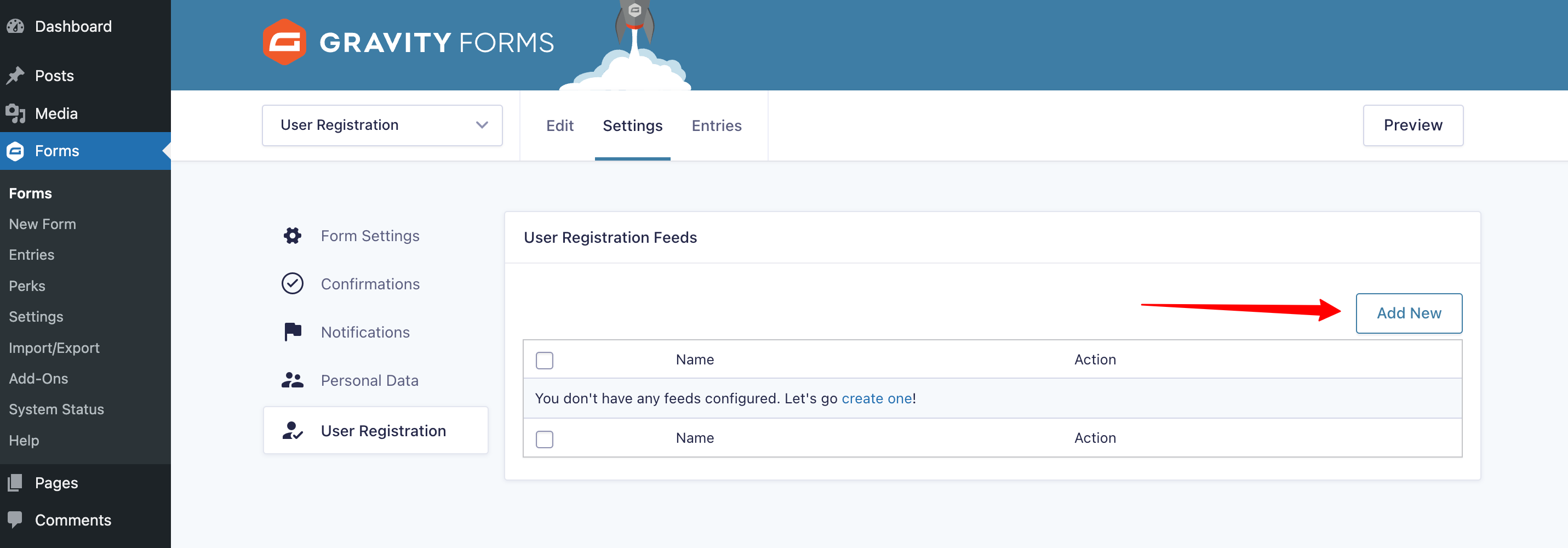
Click the “Add New” button at the top right corner of the user registration section to create user registration feed.

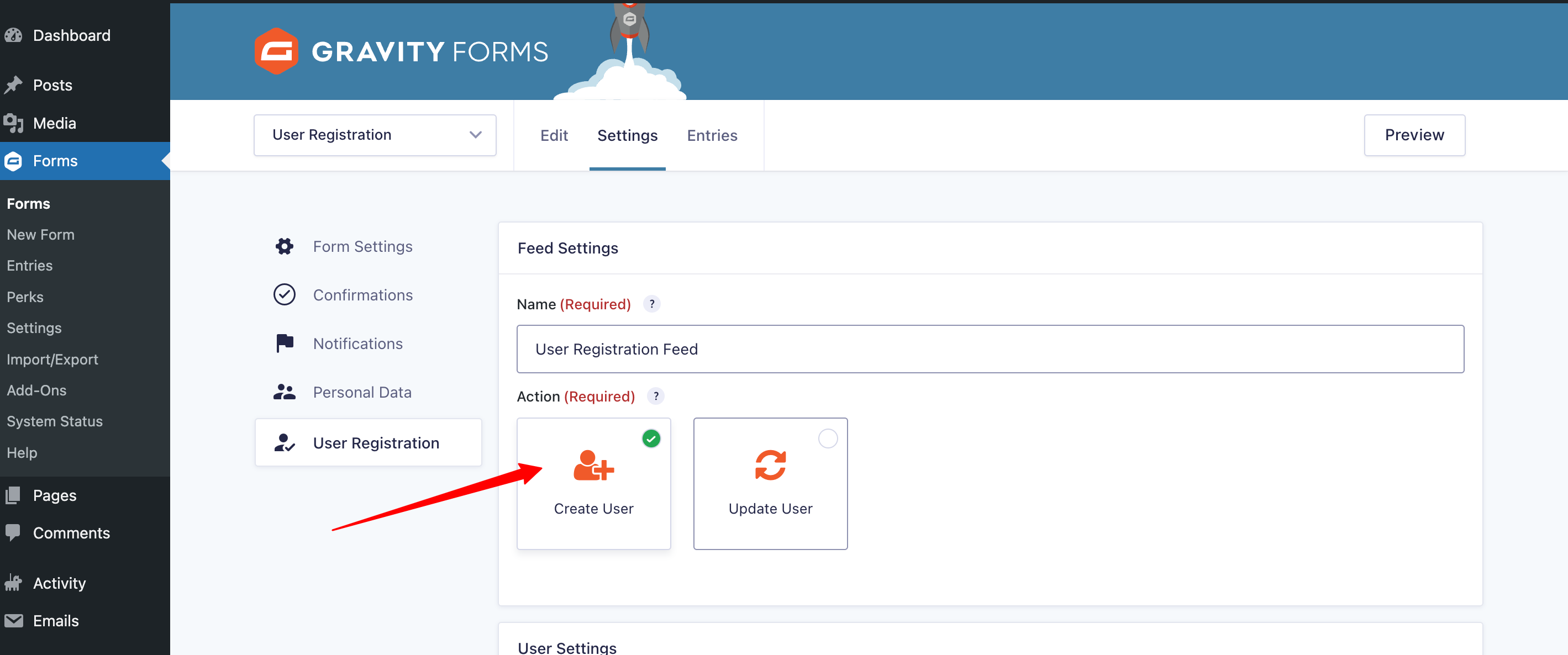
Click the “Create User” option and assign the fields for the user settings.

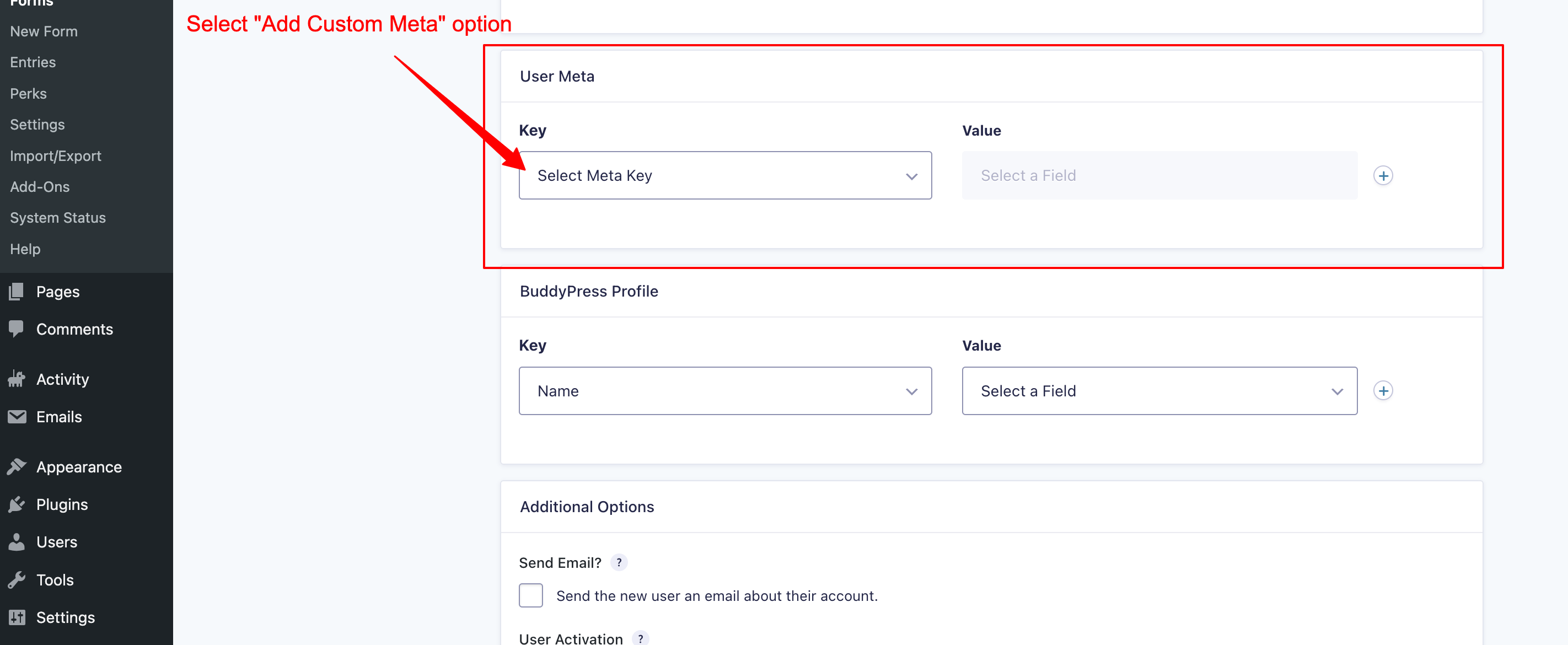
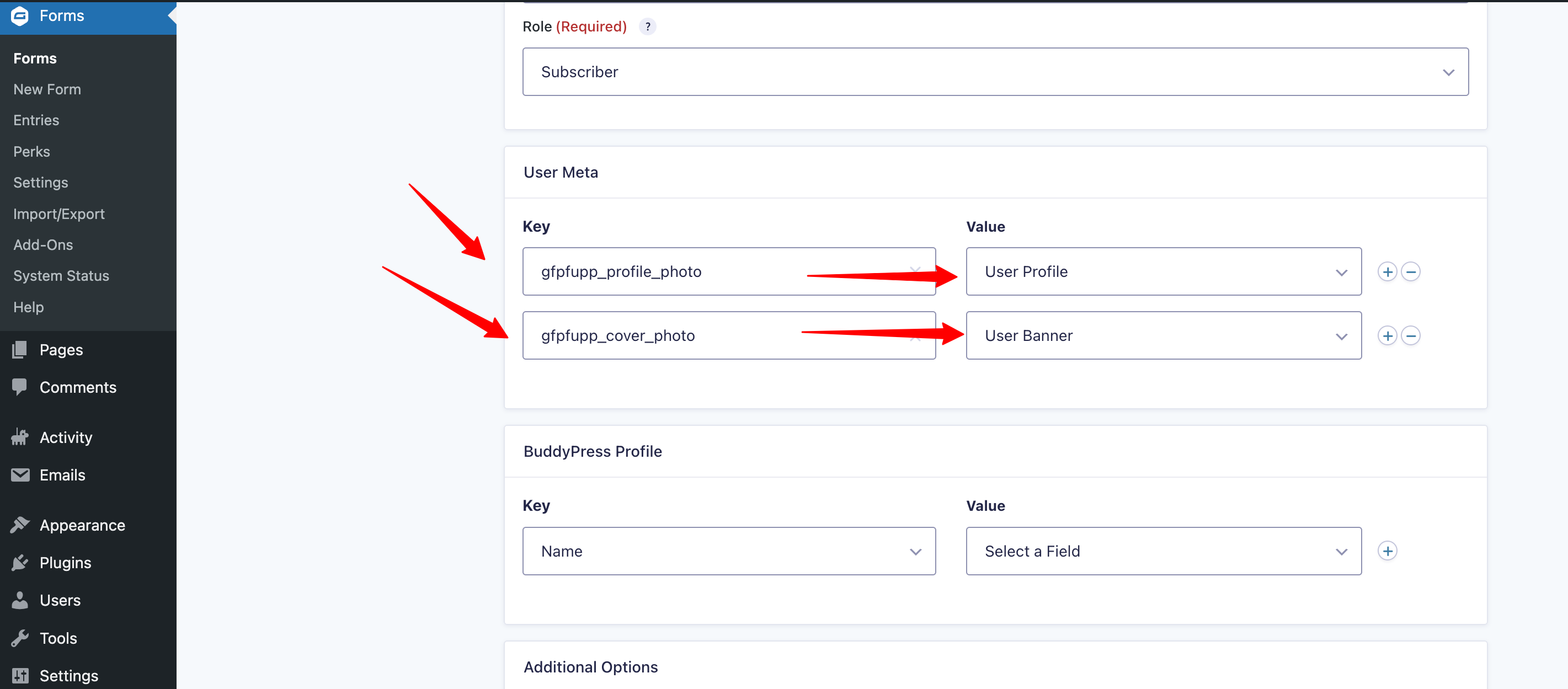
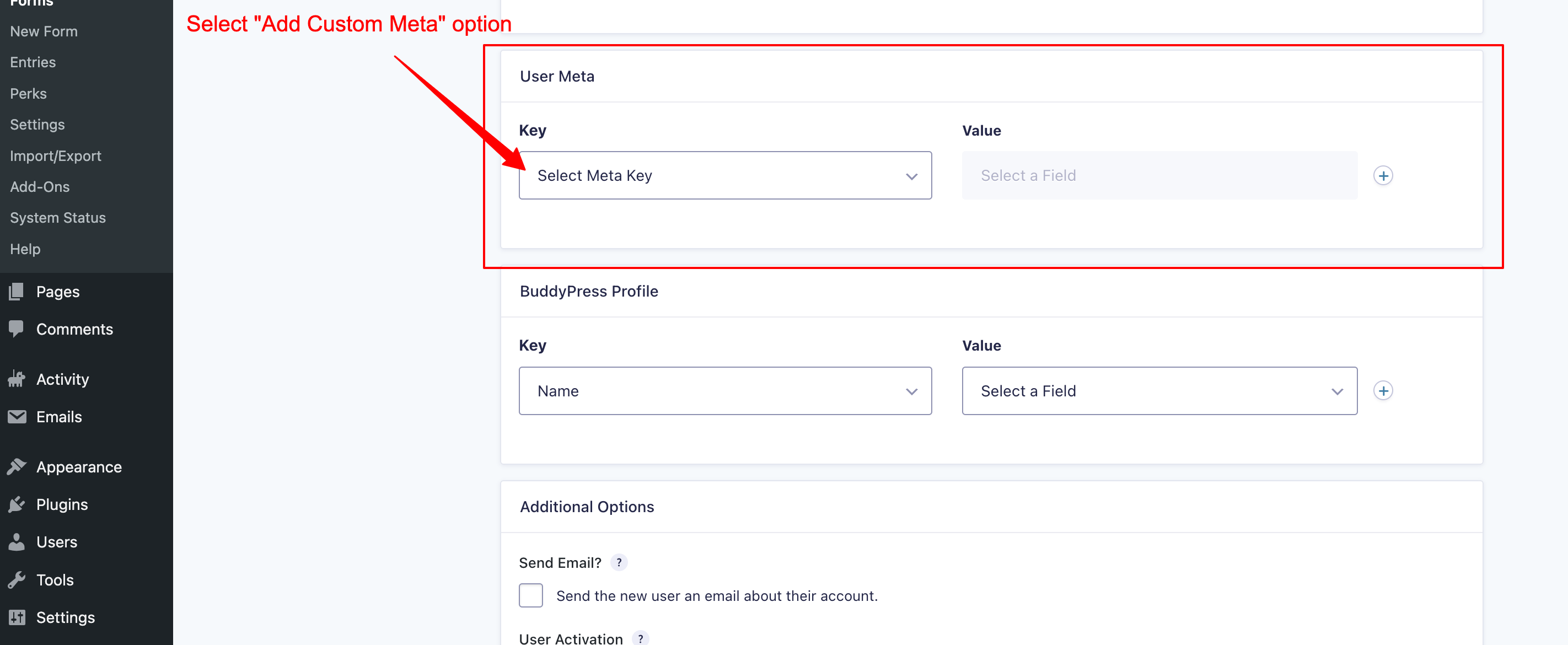
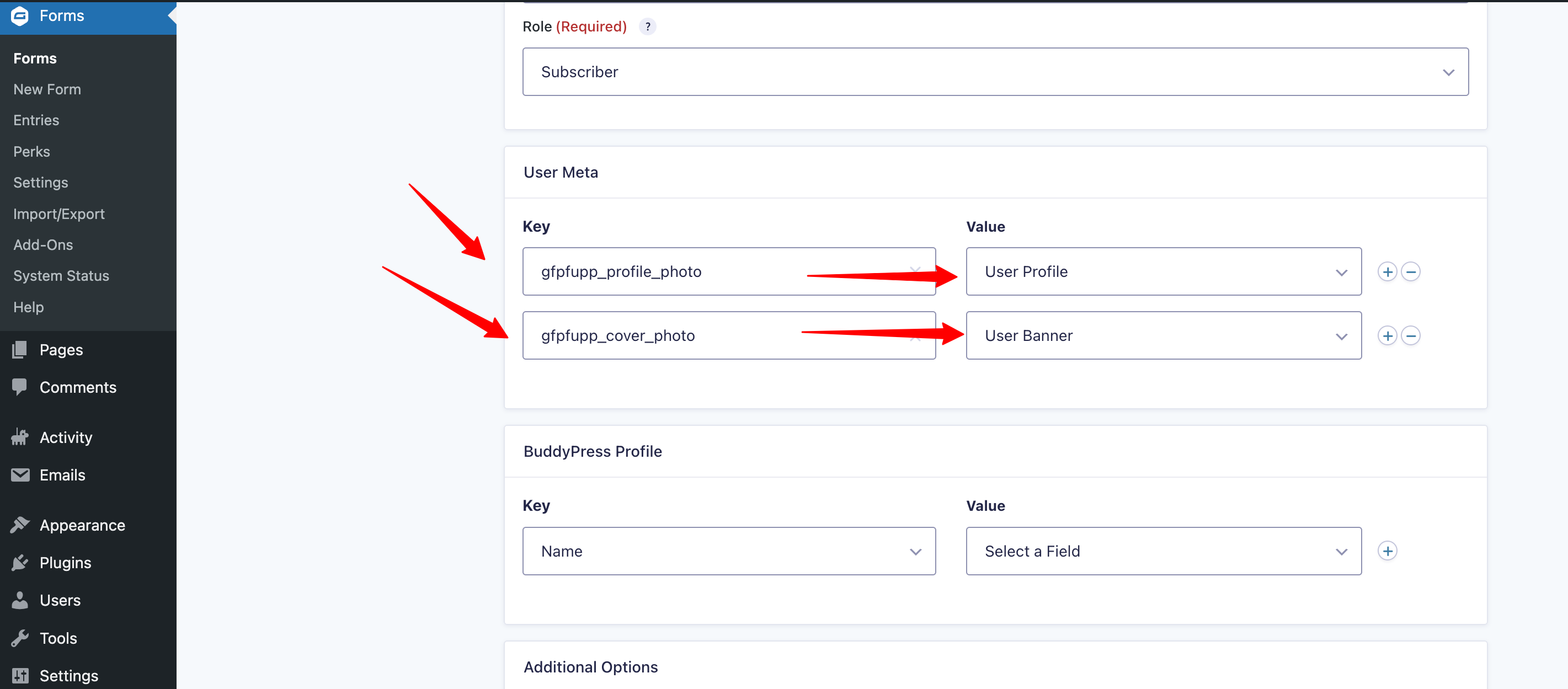
At the bottom of the settings field look for the section “User meta” and create custom fields for the user profile and banner meta fields. Use the following meta keys for the user custom meta key
- User profile photo : gfpfupp_profile_photo
- User profile banner: gfpfupp_cover_photo

Create 2 meta key for each user profile photo and user profile banner, and assign key to the form field file upload form fields for the profile photo and banner.

Click the “Save Settings” button at the bottom of the form to save the settings.
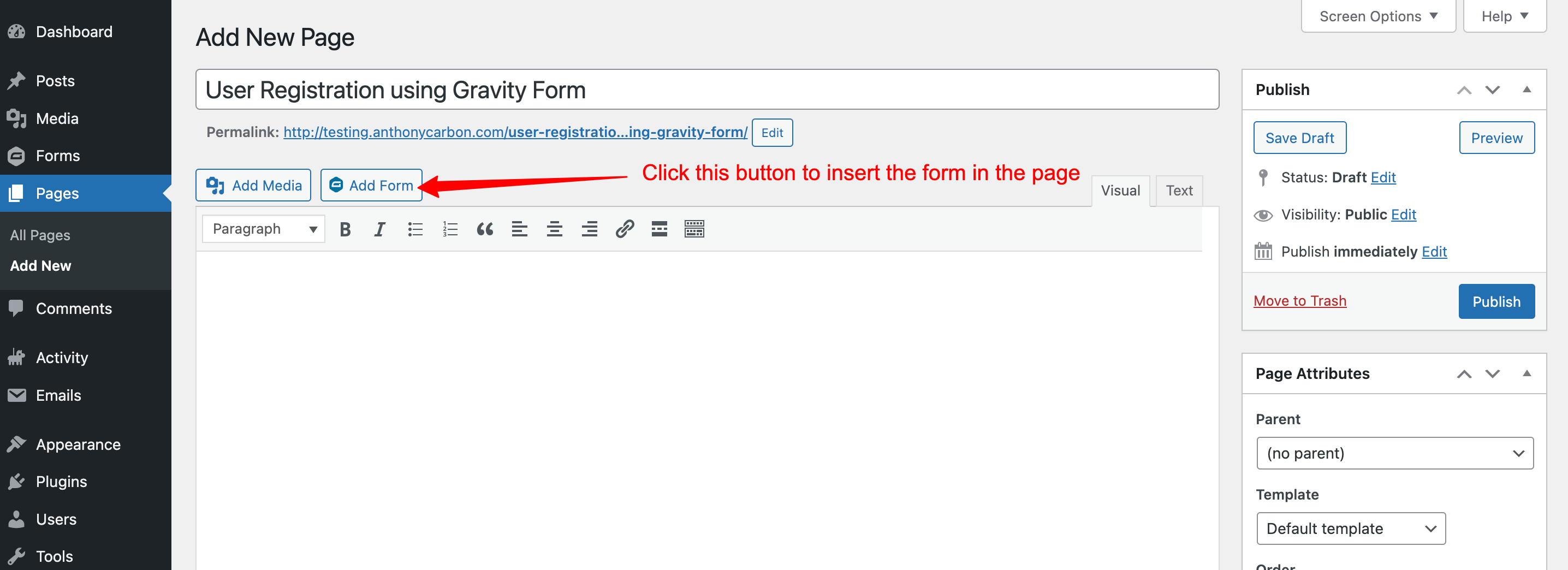
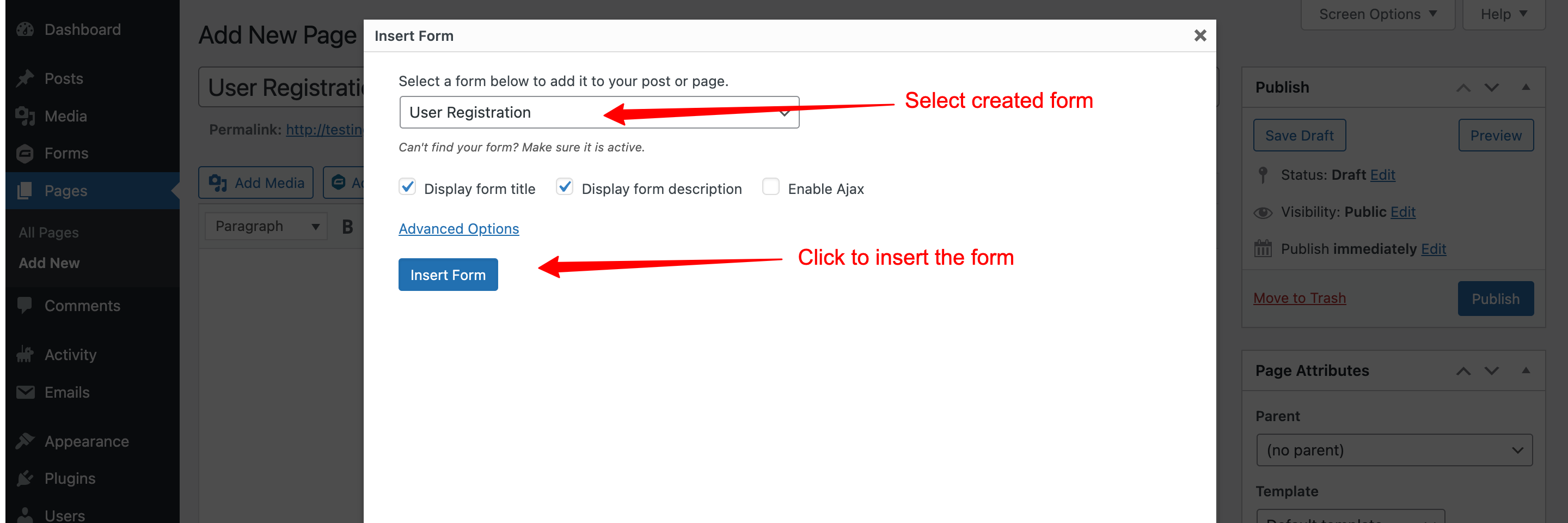
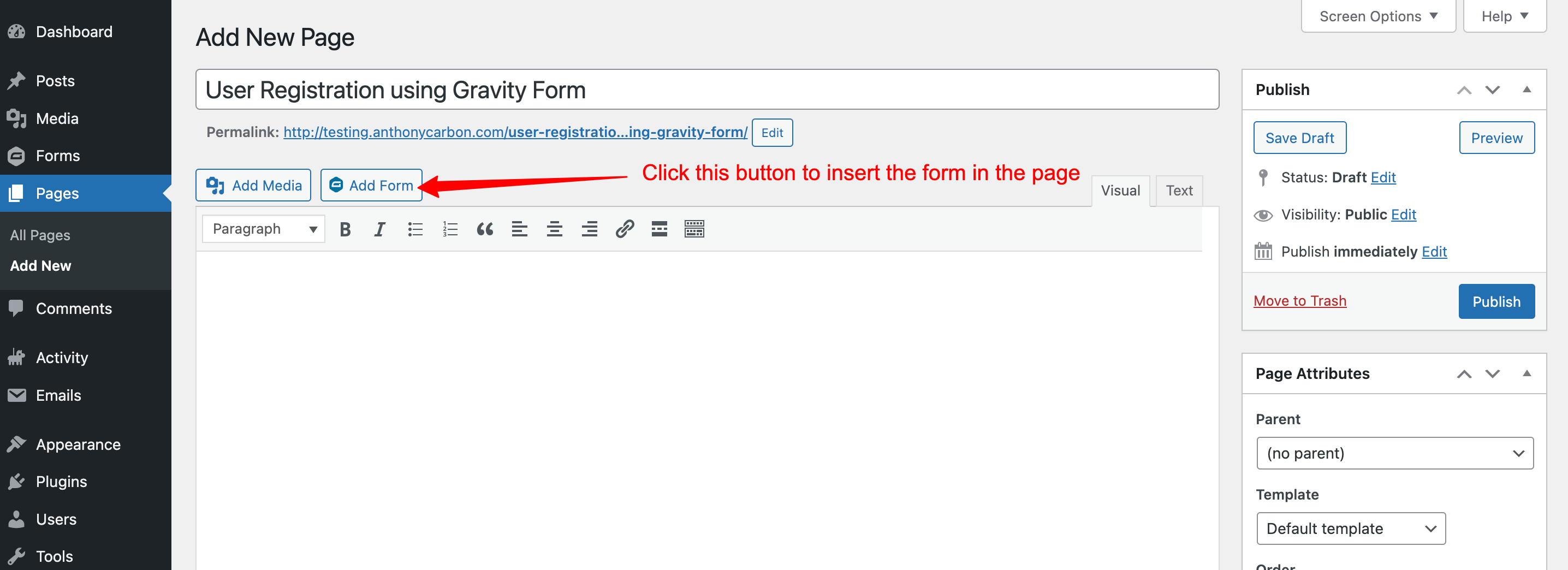
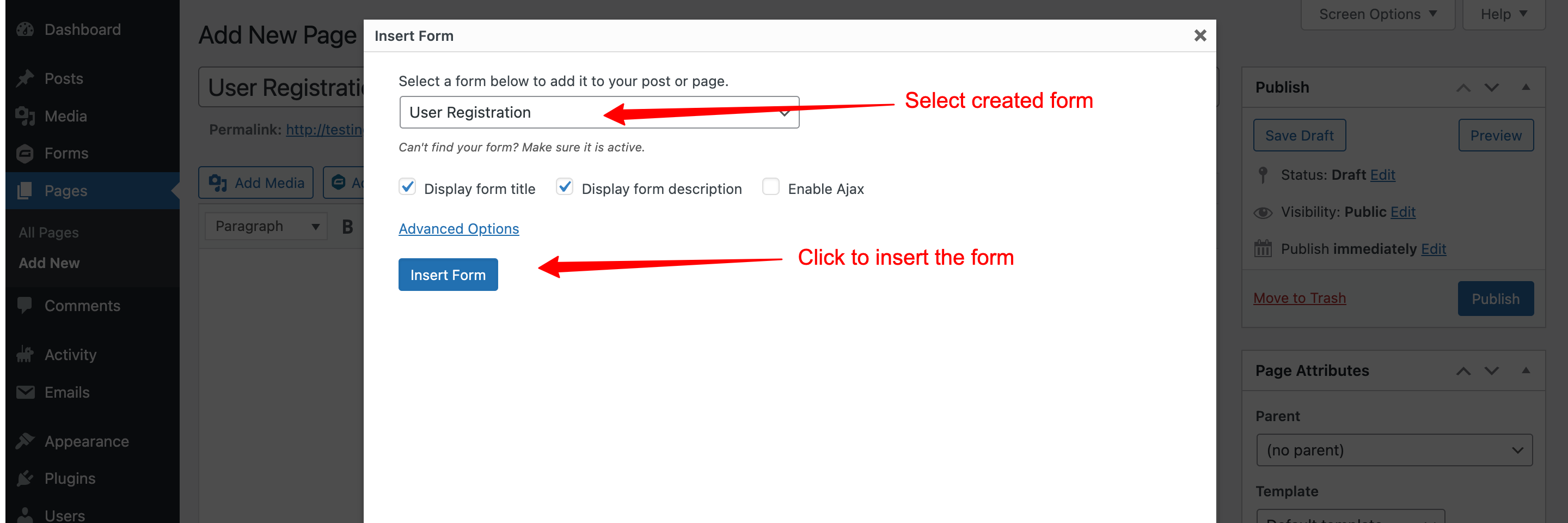
Now, we set up the form for user registration, let’s check the form on the front end page, but before checking on the front page lets’s create a new page for the user registration and use the created Gravity form for the user registration and make sure to save the page.


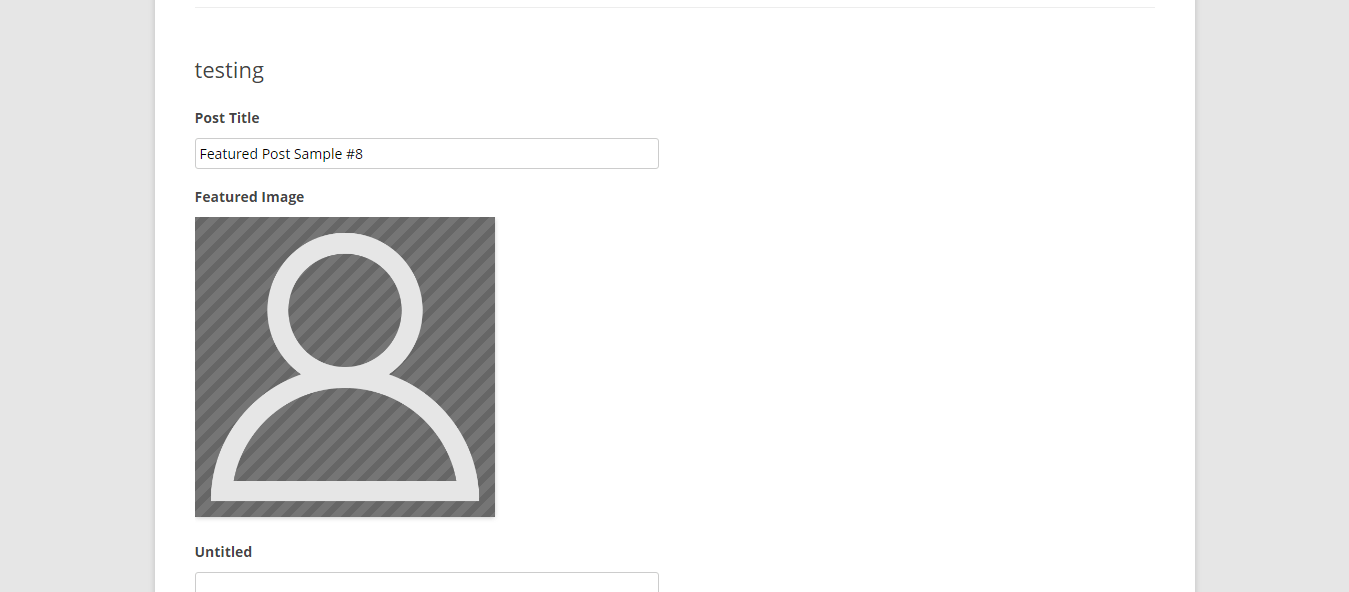
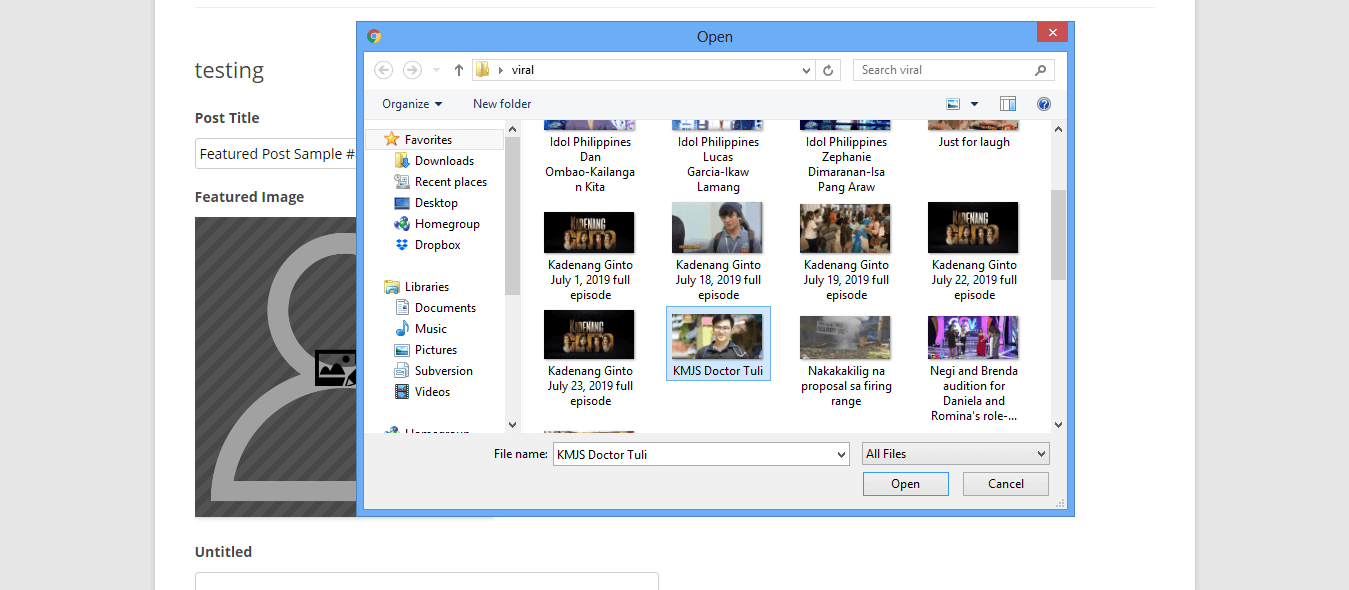
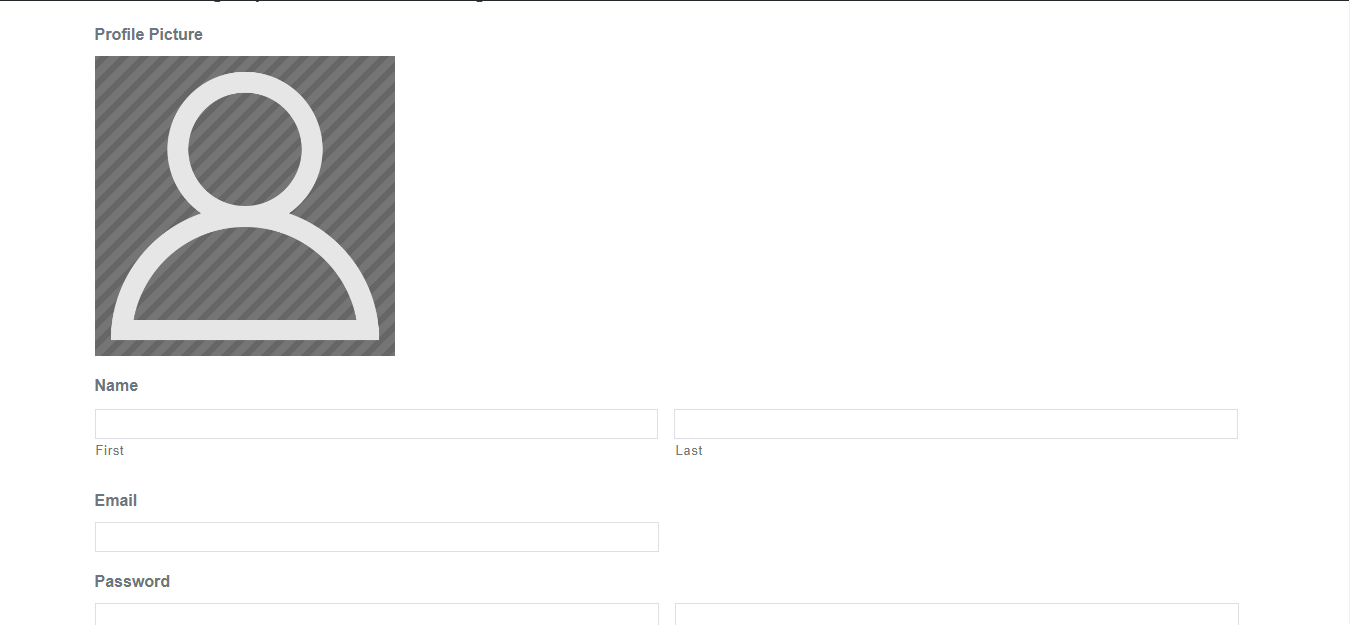
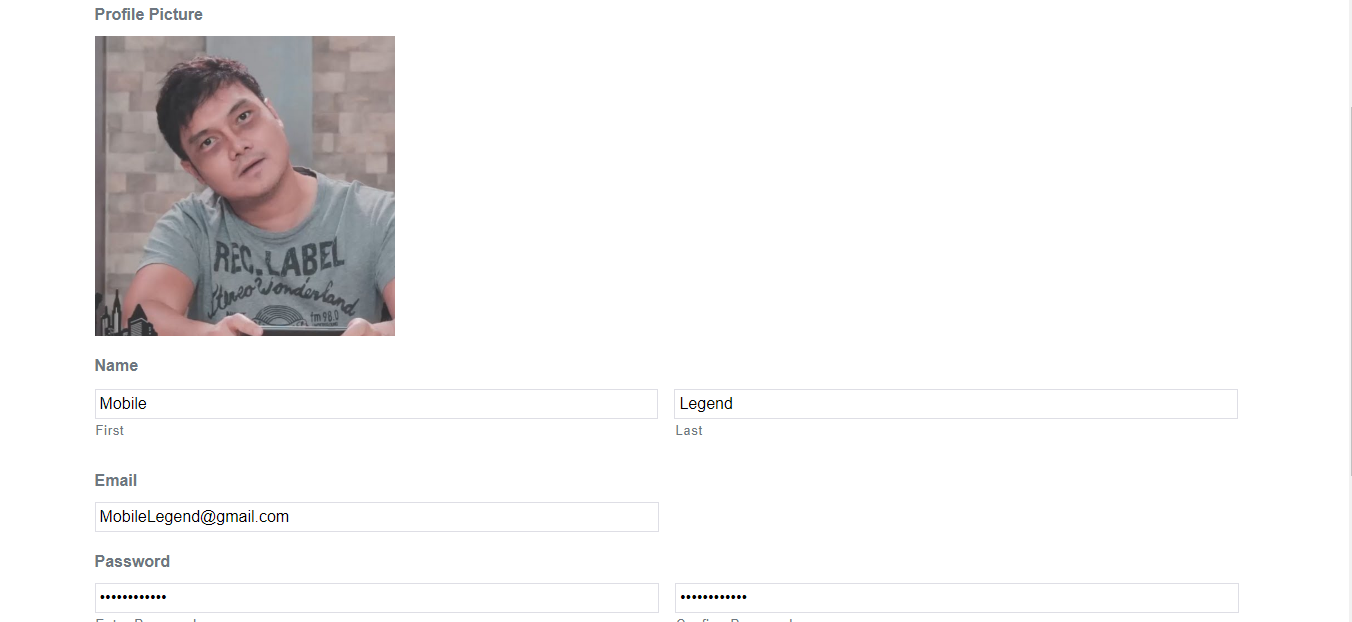
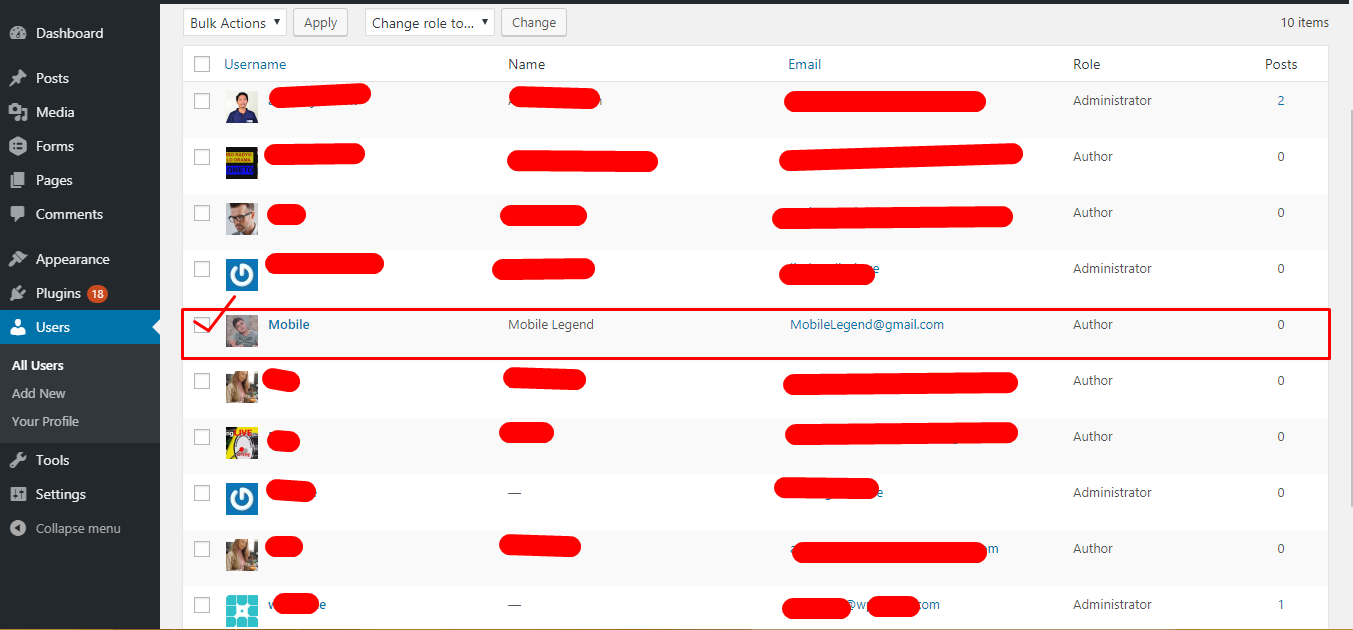
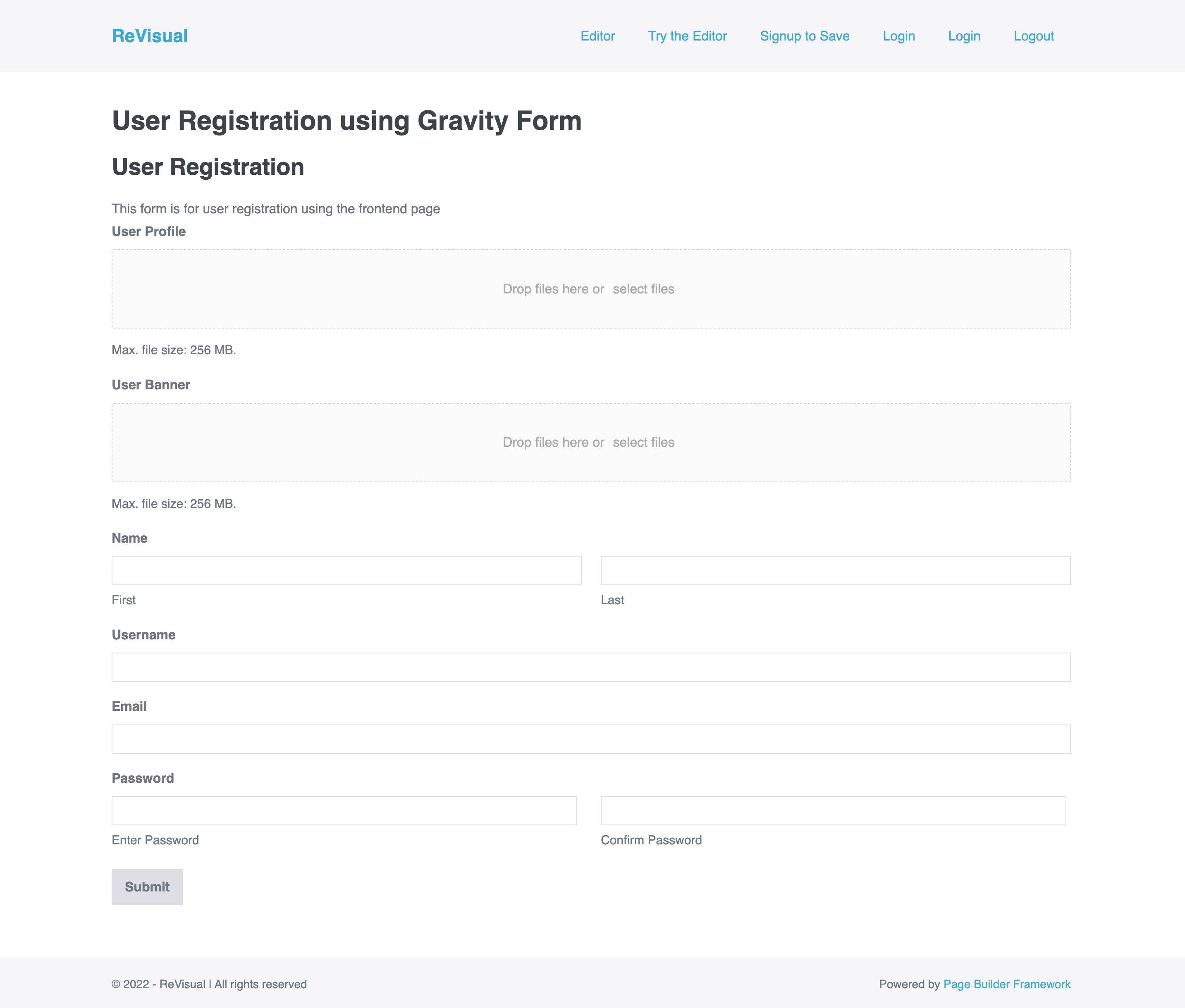
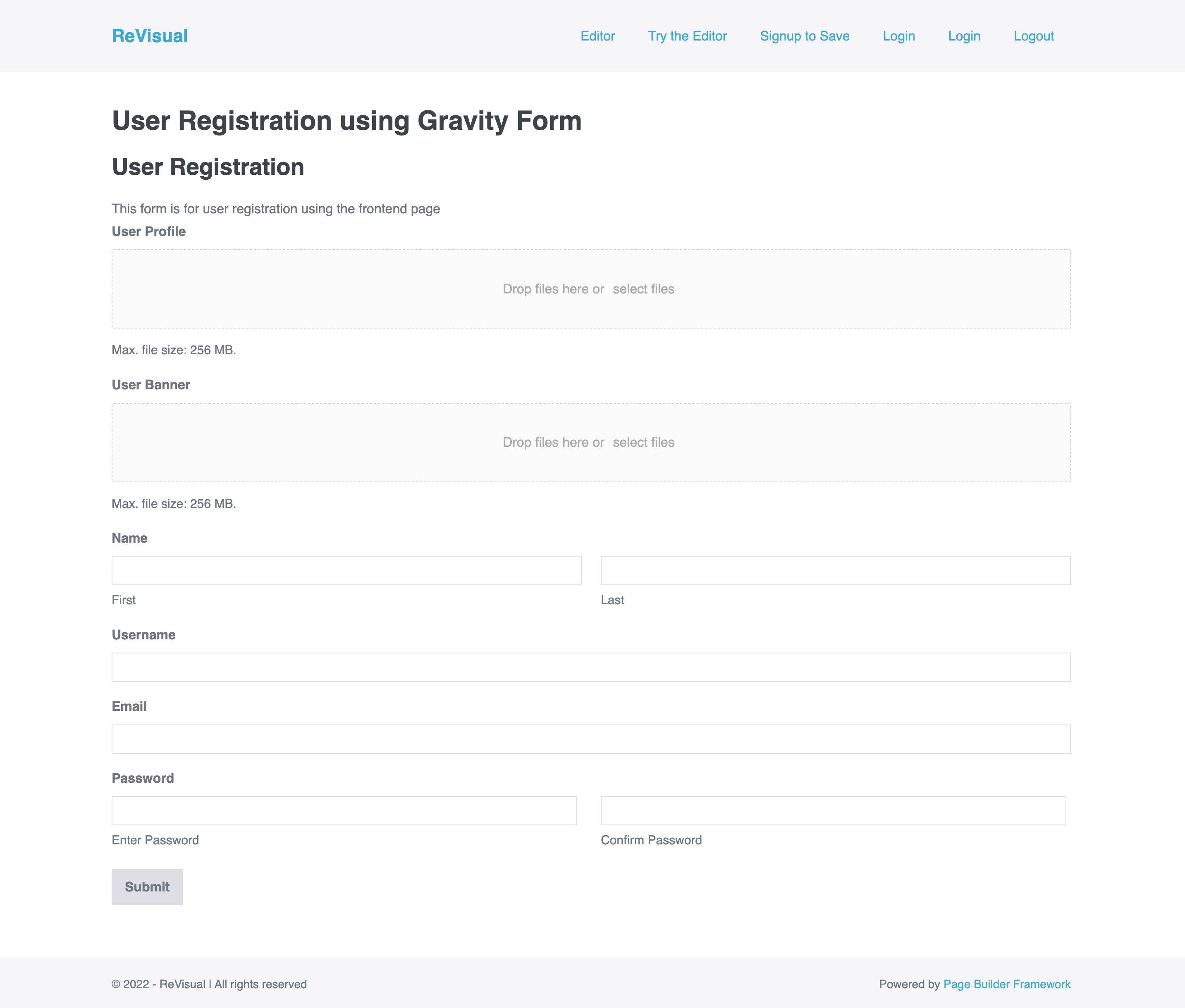
Now everything is set up let’s finally check the output in the front end page.

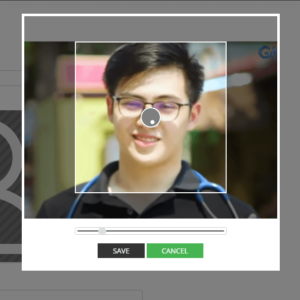
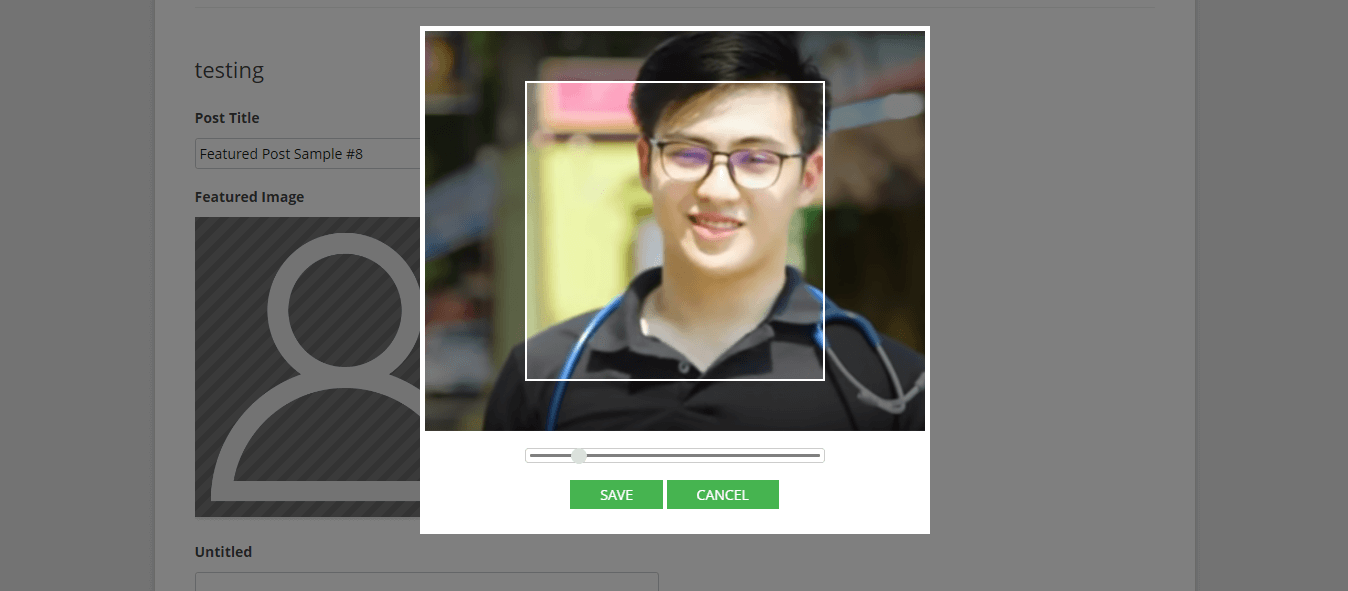
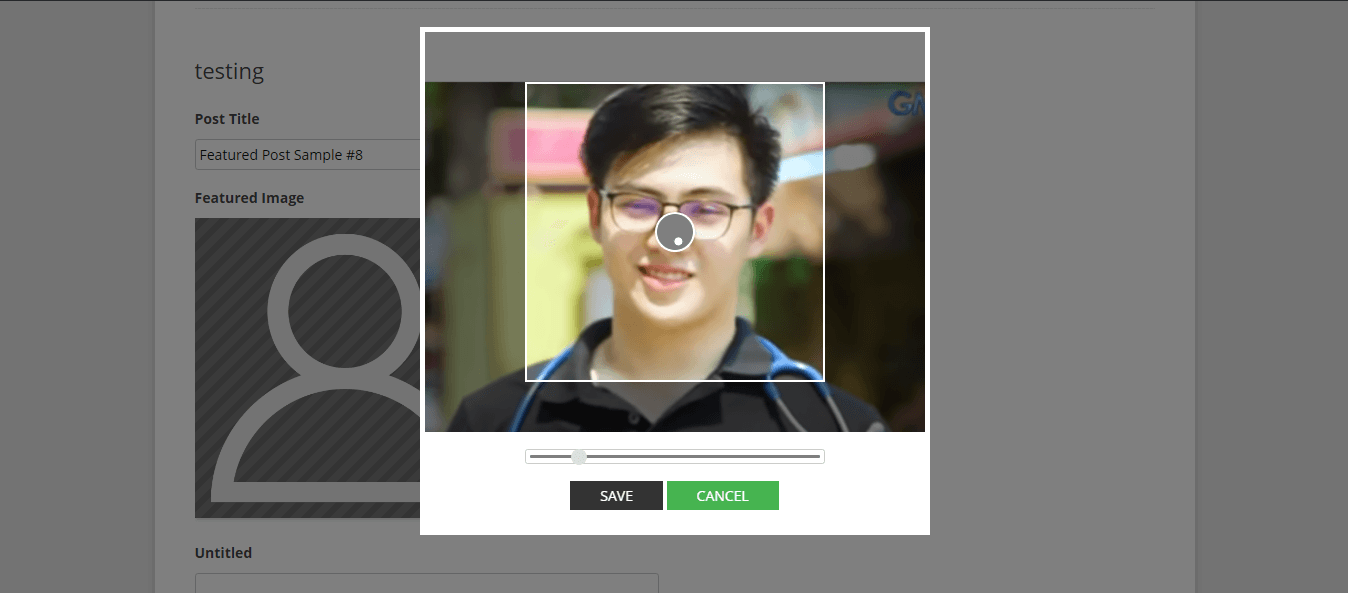
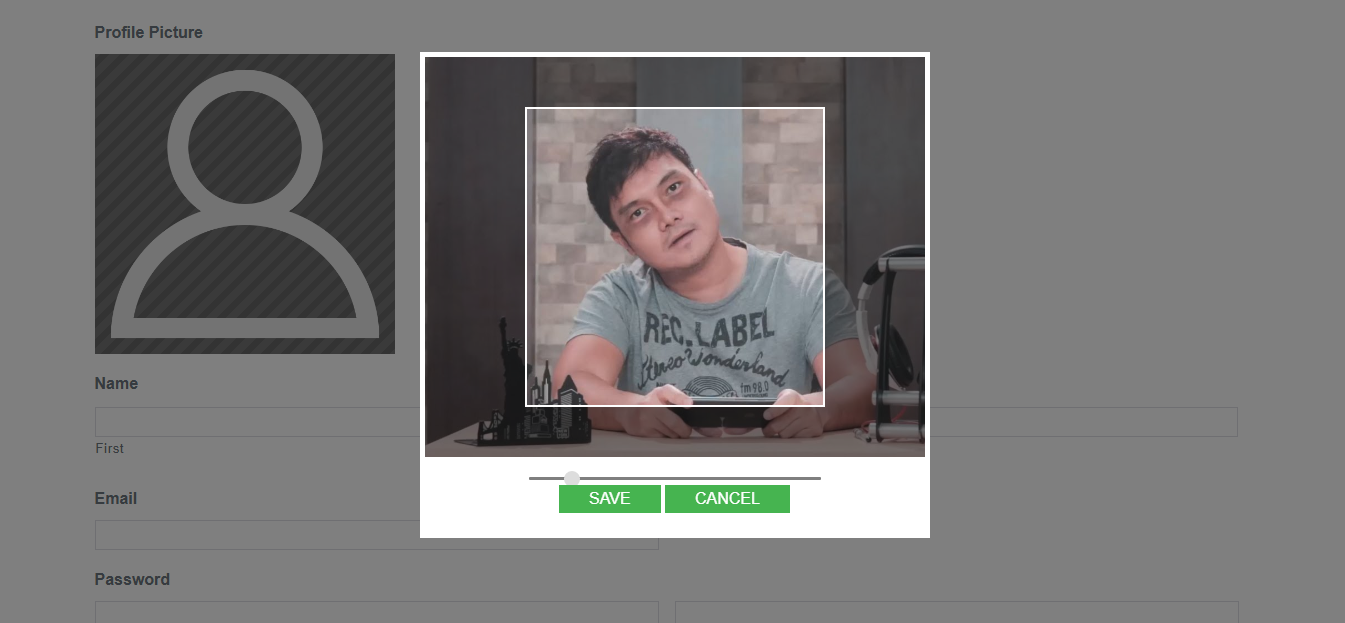
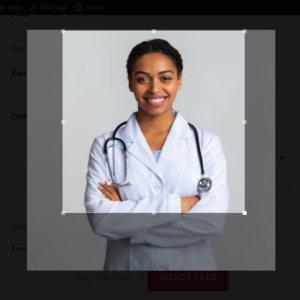
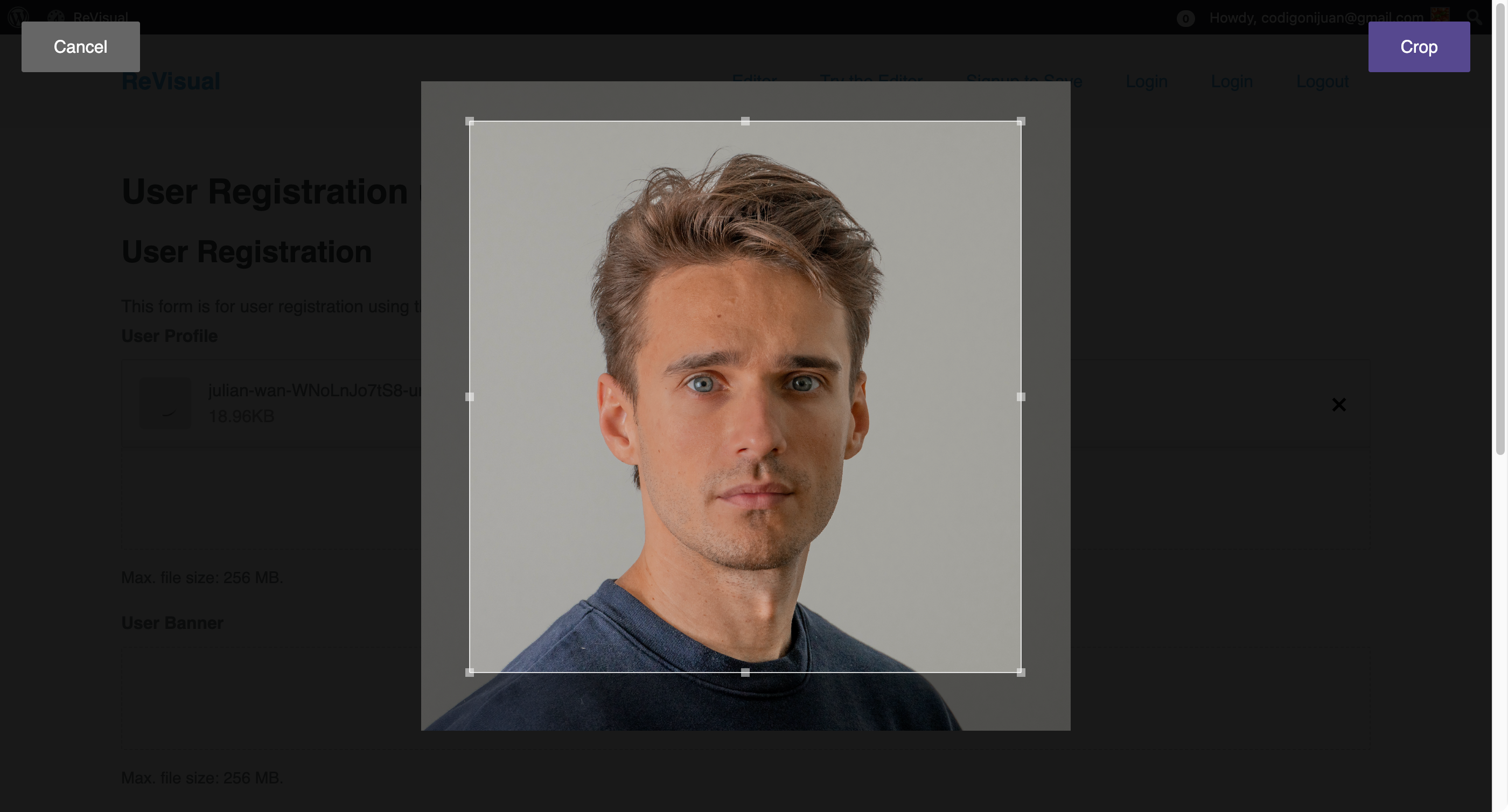
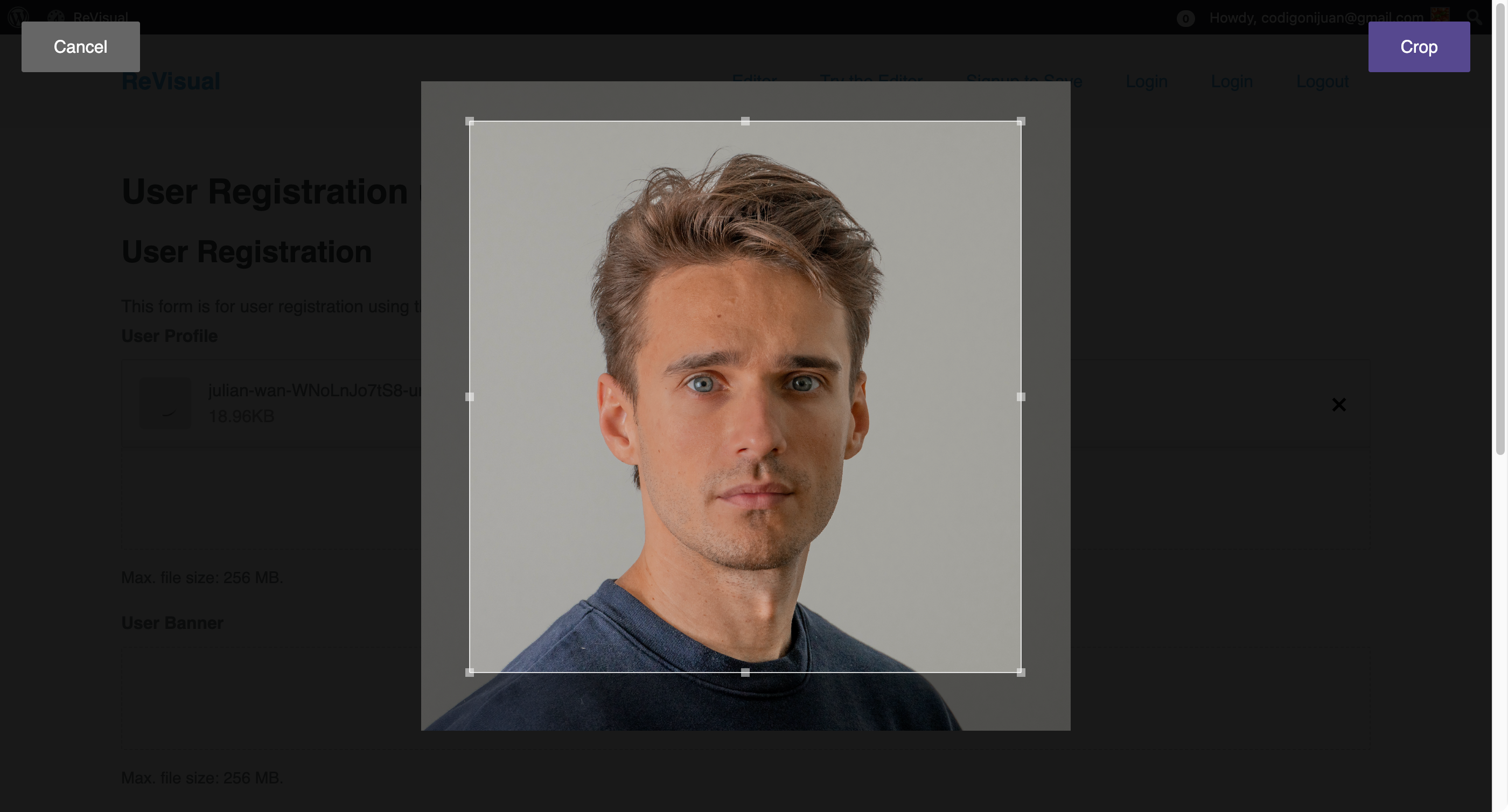
After uploading the file it will allows you to crop the image, check the image below.

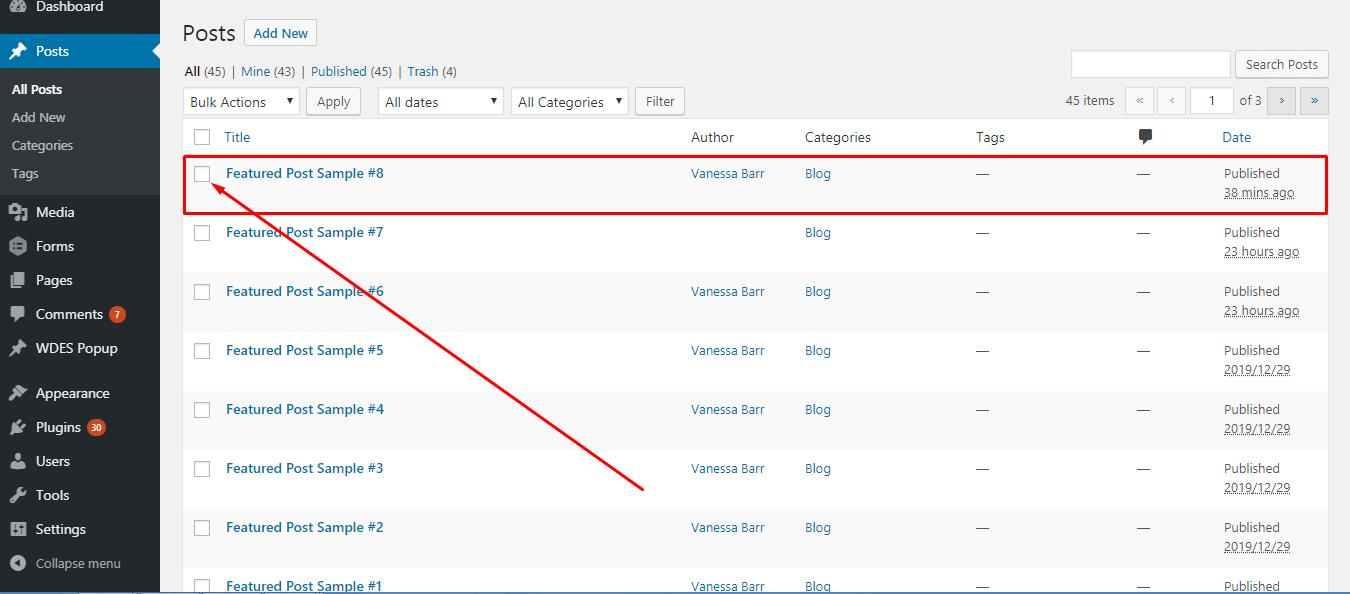
We did it, congrats!